Nous continuons notre série sur la contribution accessible. Cette fois-ci nos experts en accessibilité numérique vous expliquent comment bien tenir compte des critères d’utilisation de la couleur préconisés par le RGAA (Référentiel Général d’Amélioration de l’Accessibilité). De bons réflexes indispensables aux graphistes et services de communication !
Les impacts de l’utilisation des couleurs pour les différents handicaps
- Les utilisateurs aveugles ou grands malvoyants peuvent ne pas pouvoir accéder à certaines informations si celles-ci sont signalées uniquement par la couleur
- Les utilisateurs déficients visuels peuvent avoir des difficultés à accéder à certaines informations si celles ci sont données par des composants dont les contrastes sont insuffisants
Principes généraux du RGAA sur l’accessibilité et les couleurs
Information donnée uniquement par la couleur
Lorsqu’une information est donnée par la couleur, il faut qu’elle soit également donnée par une autre méthode, par exemple par un texte qui donne la même information. En effet, l’absence d’alternative à l’information donnée par la couleur représente une perte d’information pour certains utilisateurs.

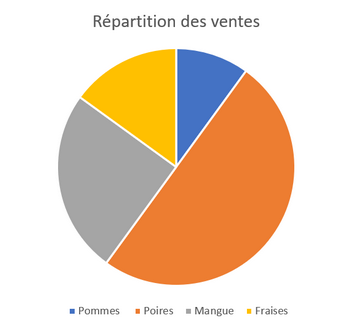
Exemple d’une information donnée uniquement par la couleur. Ici, la légende n’est reliée au diagramme que par la couleur, un utilisateur daltonien aura par exemple du mal à lire ce graphique.
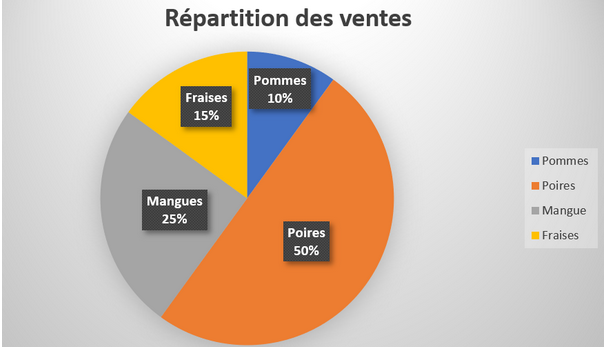
Pour corriger ce problème,il est possible ici de modifier le graphique de manière à relier la légende au diagramme via un moyen supplémentaire comme sur l’exemple ci-dessous.

Une alternative indispensable pour les non-voyants est de fournir une description détaillée du graphique, de manière adjacente au graphique. En complément, fournir une légende explicite indépendamment des couleurs offre la possibilité aux utilisateurs malvoyants d’accéder à l’information, sans manipulation supplémentaire.
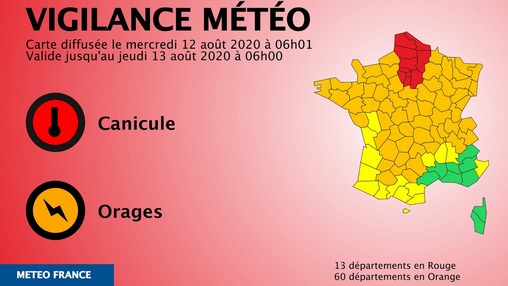
Autre exemple sur cette carte de vigilance météorologique de Météo France. Ici, les départements ne sont différenciés les uns des autres que par la couleur.

Une solution possible serait d’ajouter, en plus de la couleur, un symbole sur chaque département concerné par une alerte. Ainsi, l’information conserverait l’impact visuel des couleurs, mais serait accessible aux utilisateurs daltoniens par exemple.
Exemple sur le contenu contribué
Sur les images également, la couleur peut porter une information comme le souligne cet exemple disponible dans le guide du contributeur accessible. Sur cette image, la couleur rouge est utilisée pour mettre en avant la zone du cerveau concernée dans un article associé. Ici, l’information concerne la position de la zone en question. Afin d’être disponible pour tous les utilisateurs, l’information devra être fournie dans le texte adjacent à l’image, par exemple : “Le noyau est la zone située à l’arrière du cerveau.”

Rapport de contraste
Lorsque les contrastes entre le texte ou les composants d’interface et l’arrière-plan (ou les couleurs contiguës dans le cas des composants) sont insuffisants, les utilisateurs malvoyants ou ayant des difficultés à percevoir les couleurs peuvent avoir des problèmes pour percevoir les textes ou savoir où positionner la souris pour activer certains composants d’interfaces.
Les textes
Ce que nous dit le RGAA : Dans chaque page web, le contraste entre la couleur du texte et la couleur de son arrière-plan doit être suffisamment contrasté. Le rapport de contraste attendu est de 4,5:1 au moins, cependant deux exceptions à cette règle sont possible :
- si le texte fait plus de 24px, alors le contraste exigé est de 3:1
- ou si le texte est écrit en gras et qu’il fait plus de 18,5px, alors le contraste exigé est de 3:1
Remarque : Ces recommandations s’appliquent également aux textes (porteurs d’une information) présents dans les images ou incrustés dans les vidéos (comme les sous-titres ou les bandeaux d’informations par exemple).

Pourquoi ces ratios de contraste ?
Les polices plus grandes sont plus faciles à lire pour les utilisateurs, même avec un ratio de contraste plus faible. Cela permet également aux contributeurs de disposer de plus de possibilités quant aux choix des couleurs pour les textes volumineux, ce qui peut être particulièrement utile notamment pour les titres.
Il est important de noter que le RGAA ne propose pas de méthode pour tester les différents types de typographie. En effet, certaines typographies fines restent difficilement lisibles, même avec un effet de graisse. Il faut donc rester vigilant et s’interroger sur la lisibilité des textes même s’ils respectent les préconisations du RGAA.
Exemple de texte ayant un contraste insuffisant par rapport à l’image en arrière plan sur la page d’accueil du site de la ville de Nantes :
![]()
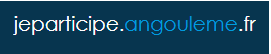
Autre exemple sur le site de la ville d’Angoulême d’un texte ayant un contraste insuffisant avec la couleur de l’arrière plan :

Attention aux liens !
Lorsqu’ils sont inclus dans un paragraphe par exemple et que leurs intitulés ne les rendent pas directement explicites, en plus d’avoir une indication au survol ou à la prise de focus, les liens doivent avoir un ratio de contraste permettant de les distinguer du texte environnant.

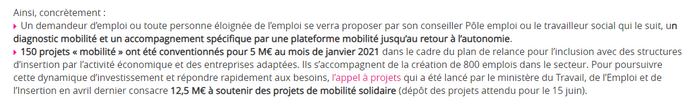
Exemple sur le site du Ministère du travail de l’emploi et de l’insertion d’un lien non visible par rapport au texte qui l’environne. Ici, le lien “l’appel à projets” n’est pas visible par rapport au texte environnant avec un ratio de couleur de 2,9:1 au lieu de 4,5:1. De plus, son intitulé “l’appel à projet” ne permet pas à l’utilisateur d’identifier qu’il s’agit d’un lien.
Remarque : les liens ayant des intitulés directement explicites comme par exemple “cliquez ici”, sont suffisamment clairs pour permettre à un utilisateur malvoyant de comprendre qu’il s’agit d’un lien, et ce même si le contraste avec le texte environnant est insuffisant.
Dans tous les cas, il ne faut pas oublier de rédiger des intitulés de liens qualitatifs, un élément indispensable pour que les utilisateurs en situation de handicap puissent comprendre la fonction et la destination des liens qu’ils manipulent.
Les composants d’interface
Ce que nous dit le RGAA : Les composants d’interface doivent avoir un ratio de contraste de 3:1 minimum.
Prenons l’exemple de cette icône de téléphone. La signification de celle-ci peut être comprise à partir de cette seule icône quelle que soit la couleur de fond de page. Le fond orange et l’icône blanche ont un rapport de contraste de 3:1, ce qui est conforme au ratio minimum demandé pour les composants graphiques. Cette icône est donc conforme.

Comment vérifier les contrastes
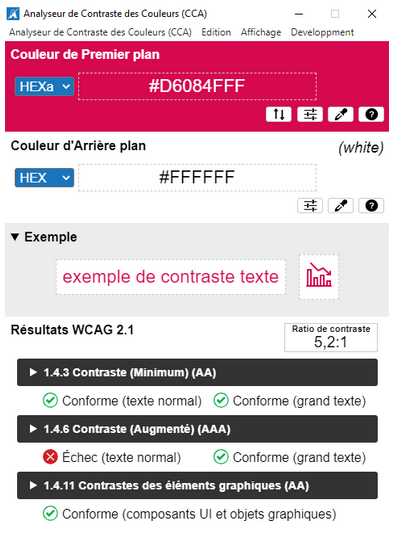
Utiliser des outils gratuits comme Colour Contrast Analyzer pour vérifier les contrastes entre deux éléments.
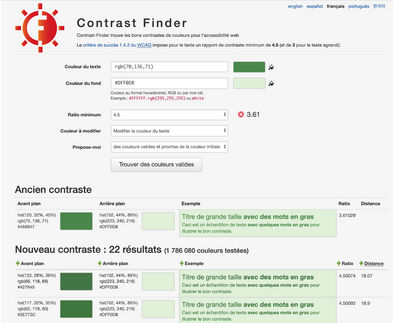
Si des changements sont nécessaires dans la charte graphique ou les couleurs utilisées sur le site, des outils comme Contrast Finder aident à trouver des couleurs accessibles.

Si des changements sont nécessaires dans la charte graphique ou les couleurs utilisées sur le site, des outils comme Contrast Finder aident à trouver des couleurs accessibles.

L’assistant RGAA développé et maintenu par nos équipes chez Empreinte Digitale, est un outil utile pour vérifier les différents critères du RGAA concernant la couleur.

Pour aller plus loin : Les couleurs affectent différemment les personnes déficientes visuelles, même si le rapport de contraste est suffisant. Who Can Use permet de savoir quelle catégorie d’utilisateurs pourrait être impactée par l’utilisation d’une combinaison spécifique de couleurs.
Comment corriger des problèmes liés aux couleurs ?
- Veiller à ce que les textes aient un ratio de contraste suffisant avec leur arrière-plan
- Ne pas donner dans un texte une information liée à la couleur (le texte en vert […], le bouton rouge […], etc.) mais compléter avec une information complémentaire si besoin (« le texte en vert ci-dessous », « le bouton de validation rouge »…)
- Veiller à ce que les informations contenues dans les images ne soient pas fournies uniquement par la couleur (compléter s’il le faut en ajoutant un symbole dans une légende, des flèches dans un graphique, des hachures sur une carte, etc.)
Pour aller plus loin
- Si vous remarquez que certains éléments de votre charte graphique ne sont pas suffisamment contrastés, le RGAA autorise comme moyen suffisant la possibilité de mettre en place une feuille de styles alternative. Ces dernières permettent de conserver votre charte actuelle tout en proposant, pour les utilisateurs qui en auraient besoin, des styles avec des contrastes renforcés. N’hésitez pas à en parler à vos équipes techniques !
Par ailleurs, des outils open-source comme AccessConfig de nos confrères d’Access42 facilitent le passage d’un affichage à l’autre.
Pour tester vos combinaisons de couleurs et créer des palettes accessibles, vous pouvez utiliser des outils comme Color Review ou encore Color Contrast Checker.