En tant qu’experts en accessibilité numérique, nous réalisons de nombreux audits et nous rencontrons fréquemment des erreurs d’alternatives d’images, liées à une méconnaissance ou une mécompréhension. Découvrez les bonnes pratiques à mettre en œuvre pour réaliser des alternatives d’images qualitatives !
Les images et leur impact pour les différents types de handicaps
Les impacts des images lors de la navigation ne seront pas les mêmes selon le handicap.
Les utilisateurs les plus concernés par le besoin d’images accessibles sont les personnes non-voyantes ou en situation de malvoyance sévère.
Les personnes avec un handicap cognitif ou mental sont également concernées, notamment pour les images de captchas.
Les grands principes des alternatives d’images
Les alternatives d’images reposent sur le principe de pertinence de l’information. Elles doivent rendre accessible à tous les utilisateurs le contenu d’un site web ou d’une application, en prévoyant la description textuelle des images porteuses de sens, et uniquement de ces images.
Pour cela, il faut adapter l’alternative à chaque typologie d’image existante sur le web.
Dans nos différents audits, nous remarquons des erreurs récurrentes :
- des alternatives non pertinentes ;
- des informations pas ou mal retranscrites ;
- des images de décoration non ignorées.
Quels sont les différents types d’images ?
Attention, cet article ne traite pas des cas où les images sont cliquables. En effet, lorsque les images sont cliquables elles doivent être considérées comme des intitulés de liens (ou de composant interactif). Et selon si le lien est composite ou pas, il faut que la concaténation des textes présents dans le lien permettent de comprendre la fonction et la destination du lien.
Les images de décoration
Les images de décoration sont, comme leur nom l’indique, utilisées uniquement pour décorer une page, un article ou un paragraphe. Elles n’apportent pas d’information, c’est-à-dire que le contenu à proximité peut être compris sans cette image. Il faut donc qu’elles soient ignorées par les outils qu’utilisent les personnes en situation de handicap.
Nous vous invitons à consulter la ressource du World Wide Web Consortium (W3C) (en anglais) : An alt Decision Tree qui aide à déterminer si une image nécessite une alternative ou pas.
Notre expérience d’auditeurs nous fait remarquer que les images de décoration représentent la grande majorité des images présentes sur internet.
Les images porteuses d’informations
A contrario des images de décoration, certaines images sont porteuses d’une information. Sans elles, l’information portée par la page peut être incomprise, voire mener à des contre-sens.
Il faudra dans ce cas fournir l’information portée par l’image aux utilisateurs.
Quelle alternative pour quelle image ?
Les images de décoration
Dans une même page, on peut trouver plusieurs types d’images de décoration :
Les images uniquement utilisées pour embellir le style visuel de la page
Par exemple, une image utilisée juste pour de la décoration (du type image en arrière-plan).
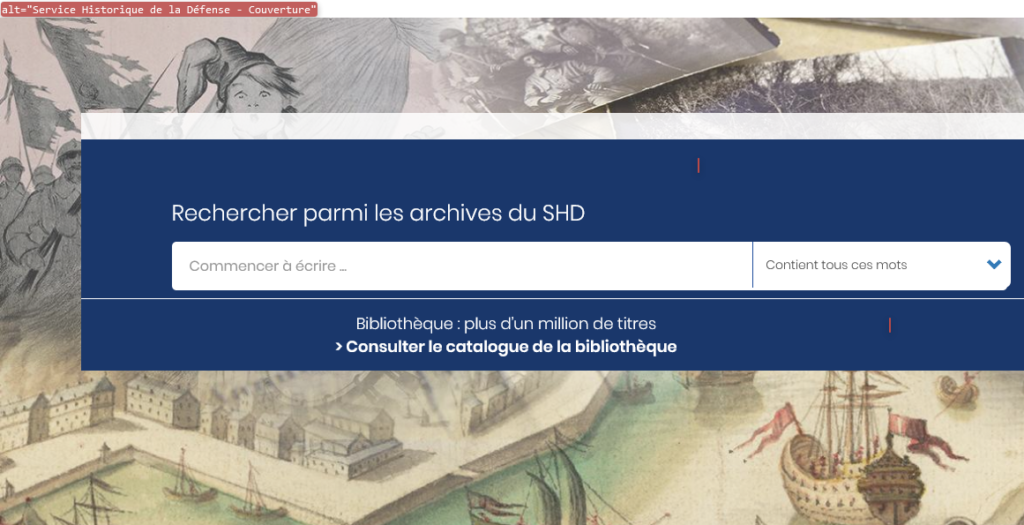
C’est le cas de l’image ci-dessous ; utilisée en arrière-plan du champ de recherche, elle n’apporte aucune information.
Pourtant, en regardant le code source on remarque qu’une alternative a été ajoutée. Ici l’image a pour alternative “Service Historique de la Défense -Couverture. »

Dans cet autre exemple, l’image n’apporte aucune information et embellit uniquement l’article. Pourtant, l’image présente une alternative non pertinente : “déchets dans une poubelle”.

Les images dont l’information est retranscrite dans le texte environnant
Enfin, cette image du casque a pour alternative le mot “assistance”. Ici, l’alternative n’est pas nécessaire car l’information portée par l’image est déjà retranscrite dans le texte environnant. Le lecteur d’écran lira donc une information redondante à l’utilisateur.

Dans ces différents cas, l’image doit être ignorée par les technologies d’assistance, pour ne pas être restituée vocalement par les lecteurs d’écrans et ainsi ne pas gêner la consultation de la page, avec des informations non pertinentes. Notre préconisation donc : laisser l’alternative vide.
Les images porteuses d’informations
L’alternative pour les images portant une information est plus complexe à déterminer : cela dépend du contexte d’utilisation de l’image.
Lorsque l’image contient un texte, comme une affiche par exemple, l’alternative la plus adaptée sera de reprendre les informations générales portées par l’image comme : le titre du spectacle, le lieu, les dates et l’heure.

Ci-dessus, voici un exemple d’image porteuse d’information extrait du site gouvernement.fr , avec une alternative non pertinente d’un logo porteur d’information : logo_vaccin.
Alors que c’est le contenu textuel qui devrait être retranscrit, à savoir : “Vaccin covid-19, se vacciner, se protéger.”
Que faire si l’information est trop complexe à décrire ?
De plus en plus, des infographies sont utilisées pour présenter un nombre important d’informations.
L’information est tellement complexe qu’elle ne peut être indiquée uniquement dans l’alternative de l’image. C’est notamment le cas lorsque l’information est trop longue : une bonne pratique consiste à limiter la taille de l’alternative à environ 80 caractères. En effet, la plage Braille, indispensable à la navigation pour les utilisateurs non-voyants, ne dispose que de 40 à 80 caractères (en moyenne) ! Un élément à prendre en compte dans la rédaction des alternatives textuelles.
C’est également le cas lorsque l’information nécessite d’être structurée (titre, liste, paragraphe), la description détaillée devient incontournable.
![]()
Dans l’exemple ci-dessus, l’image est porteuse d’informations et est trop complexe pour être décrite par une simple alternative textuelle. En effet, l’information portée par l’image nécessite qu’elle soit structurée par un tableau.
Dans ce cas, il faut mettre à disposition une alternative détaillée à l’image. Cela peut se faire par une description adjacente ou un lien vers une page, dont le contenu donne la même information que celle de l’image.
Il est tout à fait possible que cette description soit masquée par défaut et seulement affichée via un mécanisme d’affichage masquage de zone, à condition qu’il soit lui-même accessible.
Le cas particulier des images texte
Certains sites internet utilisent des images pour afficher des textes à la place de texte mis en forme via CSS. Cette utilisation peut empêcher certains usagers d’accéder à l’information, principalement ceux souffrant d’une déficience visuelle, qui ont besoin de modifier l’espacement ou les tailles de caractères sur la page, ou les utilisateurs avec des déficiences cognitives pouvant affecter la lecture.
À noter que la mise en forme via CSS est nécessaire pour être en conformité avec le niveau AA, requis par l’obligation légale, et faciliter l’ajustement de la présentation pour les utilisateurs concernés.
Dans l’exemple ci-dessous le texte “Ferme du jour !” est une image. Ici, si l’alternative est correcte, pour être en conformité avec le Règlement Général d’Amélioration de l’Accessibilité (RGAA) il faut opter pour une mise en forme avec les styles CSS.

Les emojis
Au quotidien, et surtout sur les réseaux sociaux, nous utilisons de plus en plus les émoticônes, mais ces contenus ne sont pas toujours restitués de manière pertinente. Par exemple ce tweet de l’OMS qui (une fois traduit) sera lu par le lecteur d’écran : « Il y a des choses simples que chacun doit faire pour se protéger du # COVID19, y compris lavez-vous les mains ouvertes avec du savon et éclaboussures de sueur ».
There are simple things we each must do to protect ourselves from #COVID19, including ? washing with ? & ? or alcohol-based rub.
WHO is launching the #SafeHands Challenge to promote the power of clean ? to fight #coronavirus.
Join the challenge & share your ? washing video! pic.twitter.com/l7MDw1mwDl— World Health Organization (WHO) (@WHO) March 13, 2020
L’intention derrière l’image n’a pas été retransmise. C’est tout le problème des emojis pour les personnes en situation de handicap, comme l’explique en détail Anne-Sophie Tranchet dans son article de blog sur l’accessibilité et les émoticônes.
La meilleure pratique concernant les emojis sur twitter, et sur les réseaux en général, est de ne pas vouloir remplacer un mot ou une lettre par un emoji (ou un caractère unicode), ni d’en abuser en multipliant leur utilisation.
En revanche, les bonnes pratiques sont applicables sur des pages web si des émoticônes sont utilisés, en ignorant les emojis de décoration, et en attribuant une alternative lorsque ces derniers apportent une information.
Pour aller plus loin sur l’accessibilité numérique
Comment traiter les alternatives
Pour corriger les exemples présentés, il faut utiliser différentes méthodes dans le code même du site.
Pour les images décoratives et celles reprenant une information déjà dans le texte , il faudra laisser l’attribut alt vide.
Par exemple, pour les images incluses par la balise <img> :
<img class="style_image" alt="" src="[emplacement de l’image]" />
Concernant les images porteuses d’informations, il faut au contraire veiller à la pertinence de l’alternative. Dans ce contexte, l’attribut alt devra contenir textuellement l’information transmise par l’image.
Par exemple, pour le logo du vaccin, l’alternative préconisée doit reprendre le message véhiculé: “Vaccin COVID-19, se vacciner, se protéger”.
Lorsque l’information véhiculée par l’image est trop complexe et implique d’être organisée (en tableau ou liste) la description détaillée associée, devra se baser sur des balises de titre type <h1> <h2>, de liste <li> et de paragraphe <p>.
Pour les images textes, si le texte présent dans l’image est reproduisible via HTML et CSS, il faut le traiter comme tel.
Faites-vous accompagner par des professionnels
Si vous souhaitez aller plus loin en matière de bonnes pratiques en accessibilité numérique :
- Faites former vos équipes pour assurer des contributions de qualité sur vos sites web et applications.
- Faites-vous accompagner pour auditer votre site et effectuer les correctifs nécessaires d’accessibilité.
- Pensez à intégrer l’accessibilité à l’ensemble de vos projets web
- Renseignez-vous sur les obligations légales en vigueur et sur les exigences du Référentiel Général d’Amélioration de l’Accessibilité (RGAA)

