En cette fin d’année, nous sommes ou serons nombreux à faire des achats sur des sites e-commerce. En effet, avec ce type de plateforme nous réalisons nos achats depuis chez nous sans nous déplacer dans les centres commerciaux souvent bondés à l’approche des fêtes de Noël !
D’autant plus pour les personnes handicapées, l’accès à ces magasins est souvent compliqué : l’absence de signalisation, la présence d’obstacles, le repérage dans les allées des magasins ou encore la recherche de son article sont différentes étapes complexes à réaliser (sans évoquer les moyens de transport pour accéder au magasin). C’est pourquoi les sites e-commerce représentent un outil formidable pour permettre aux personnes en situation de handicap de retrouver une autonomie. Mais comme pour les bâtiments, à l’image d’une rampe d’escalier, d’un ascenseur ou encore d’une bande podotactile (surface au sol qui permet d’avertir d’un obstacle ou de diriger un piéton avec un handicap visuel), les sites web se doivent eux aussi d’être accessibles aux personnes en situation de handicap.
En 2022 qu’en est-il de l’accessibilité numérique des sites e-commerce ? Nous allons le découvrir à travers l’expérience de différents cas utilisateurs.
Cet article n’a pas vocation à mettre en concurrence l’accessibilité de plusieurs plateformes, mais vise à soulever les différents problèmes d’accessibilité que peuvent rencontrer les personnes en situation de handicap lors de leur navigation.
Objectif de notre démarche
D’après un rapport de Médiamétrie, en partenariat avec la Fevad (Fédération du e-commerce et de la vente à distance) 42 millions de Français ont fait des achats sur internet au cours de l’année 2021, et selon Marc Lolivier, Délégué Général de la Fevad, 78% des cyberacheteurs auraient fait des achats pour leurs cadeaux de Noël en 2021.
Mais alors ces sites web sont-ils vraiment accessibles à tous les utilisateurs ? En effet, parmi les 78% de potentiels cyberacheteurs, soit 32.76 millions de personnes, certains ont des troubles de santé invalidants : déficience visuelle, handicap moteur ou cognitif …. Cela implique différents modes de navigation sur internet : avec la souris, uniquement au clavier ou avec des technologies d’assistance comme un lecteur d’écran, ou encore un pilotage avec la voix ; d’autres ne perçoivent pas correctement les couleurs.
Les sites e-commerce sont-ils accessibles à ces différents cas utilisateurs ? Dans cet article nous allons prendre l’exemple de trois utilisateurs en situation de handicap qui souhaitent réaliser un achat en ligne pour les fêtes de fin d’année.
Présentation des cas utilisateurs et des sites étudiés
Les cas utilisateurs
Comme précisé précédemment, pour rendre cette étude plus abordable, nous nous sommes basés sur trois utilisateurs avec chacun leur particularité. Ces tests n’ont pas été effectué par des utilisateurs réels, mais avec des personaes fictifs en situation contrainte.
Agathe, utilisatrice malvoyante
Agathe, 64 ans, est plutôt à l’aise avec l’outil informatique car elle était responsable des commandes d’une boutique d’une galerie commerciale. Depuis un peu plus de 5 ans, elle a remarqué une baisse de sa vue. Il s’avère qu’elle est atteinte d’une dégénérescence maculaire liée à l’âge (DMLA). C’est une maladie assez commune : c’est la première cause de handicap chez les plus de 50 ans et 25 à 30 % des plus de 75 ans sont concernés.
Sa vue est devenue tellement faible qu’elle ne peut plus conduire sereinement pour se rendre dans la galerie commerciale où elle a l’habitude de faire ses achats.
Elle a pris l’habitude d’utiliser son ordinateur portable avec un grand écran où elle zoom l’affichage pour continuer à naviguer. Elle commence à découvrir les lecteurs d’écran mais elle n’est pas encore vraiment à l’aise.
Edgar, utilisateur avec un handicap moteur
Edgar, 26 ans, est un fan de jeux vidéo et fait même du streaming de temps en temps. Il s’y connaît relativement bien en informatique. Tétraplégique des suites d’un accident durant son adolescence, il a réussi à trouver un rythme qui lui convient grâce à un travail à temps partiel en tant que formateur en logiciel de bureautique, il gère son ordinateur grâce à un contacteur musculaire placé sur son front. Le reste du temps, il peut profiter de ses passions notamment les jeux vidéo. D’après ameli.fr en 2020, il y a 99 000 personnes atteintes de tétraplégie ou paraplégie en France.
Émilie, utilisatrice non voyante
Notre dernier protagoniste est Émilie, 26 ans, non voyante de naissance qui a trouvé sa voie dans la méditation en donnant des cours. Elle n’est pas particulièrement douée avec le numérique mais elle sait très bien utiliser le lecteur d’écran de son smartphone. Il y a actuellement 207 000 personnes aveugles en France et 932 000 malvoyants moyens (incapacité visuelle sévère : en vision de loin, ils ne peuvent distinguer un visage à 4 mètres ; en vision de près, la lecture est impossible).
Les sites que nous avons étudiés
Parmi la palette de sites e-commerce disponibles, nous avons décidé de choisir trois sites d’enseignes qui proposent des biens culturels et de loisirs.
Amazon
Amazon est une entreprise américaine et un acteur majeur du e-commerce dans le monde. Au départ créé pour vendre uniquement des livres, le site a aujourd’hui étendu sa palette de biens : loisir, culture, habillement, alimentaire, électronique, électroménager … Sans aucune boutique physique, Amazon a réalisé un chiffre d’affaires de 9 milliards d’euros en France en 2021.
Boulanger
Boulanger est une enseigne française appartenant au Groupe Mulliez spécialisée dans le loisir, l’électronique grand public et l’électroménager. En plus de ses 180 enseignes physiques l’entreprise possède un site e-commerce. En 2020, l’entreprise générait 3.5 milliards d’euros de chiffres d’affaires.
Cultura
Appartenant à SoCultur Cultura est une enseigne française dédiée à la commercialisation de biens de loisirs culturels et créatifs. Avec 93 enseignes physiques en France, l’entreprise a attiré 83 millions de visiteurs sur son site e-commerce en 2021 pour un chiffre d’affaires de 250 millions en 2018.
Étude et résultats
L’étude porte sur des cas utilisateurs et un parcours défini, par conséquent il ne relève pas l’ensemble des difficultés pouvant être rencontrées sur les sites internet.
Méthodologie employée
Nous avons choisi un parcours spécifique pour chaque utilisateur de manière à pouvoir aller le plus loin possible dans le tunnel d’achat.
- Accès au menu ou Accès au formulaire de recherche (lancement d’une recherche)
- Navigation dans le résultat de recherche (filtre, choix de l’article, prix, disponibilité, accès à l’article)
- Page de l’article (prix, choix des options, disponibilité, ajout au panier)
- Accès au panier (depuis la page d’accueil)
- Page du panier (vérification du prix/commande/disponibilité, passer la commande)
- Page création de compte / connexion (vérifier formulaire)
- Livraison
- Ajout moyen de paiement
- Récapitulatif et achat
Une fois le parcours défini, nous avons audité l’ensemble des éléments nécessaires sur la base des 106 critères du RGAA (Règlement Général d’Amélioration de l’Accessibilité) pour chaque site. L’étude nous a permis de relever les différentes non-conformités et de détecter les éléments bloquants sur chaque site.
Nous avons constaté que certains utilisateurs auraient pu se retrouver bloqués dès les premières pages, par conséquent nous n’aurions pas pu développer la suite du parcours. C’est pourquoi nous avons fait le choix de définir un utilisateur par site permettant à chaque cas utilisateur d’aller le plus loin possible dans le tunnel d’achat.
Les résultats de notre expérience
Edgar souhaite faire un achat sur Amazon
Edgar est un habitué du leader mondial de l’e-commerce, il se dirige naturellement vers ce site. Étant tétraplégique, il le sait, le site d’Amazon n’est pas forcément adapté à son type de navigation. En effet, Edgar navigue sur son ordinateur avec un contacteur musculaire placé sur son front.
Ce contacteur remplace la touche tabulation du clavier qui permet de naviguer sur les composants interactifs du site (lien, bouton, éléments de formulaires).
Il souhaite passer la commande d’une Nintendo Switch pour l’offrir à sa petite sœur à Noël, cependant il va rencontrer plusieurs difficultés et notamment une qui va le contraindre à arrêter sa recherche, voici quelques exemples :
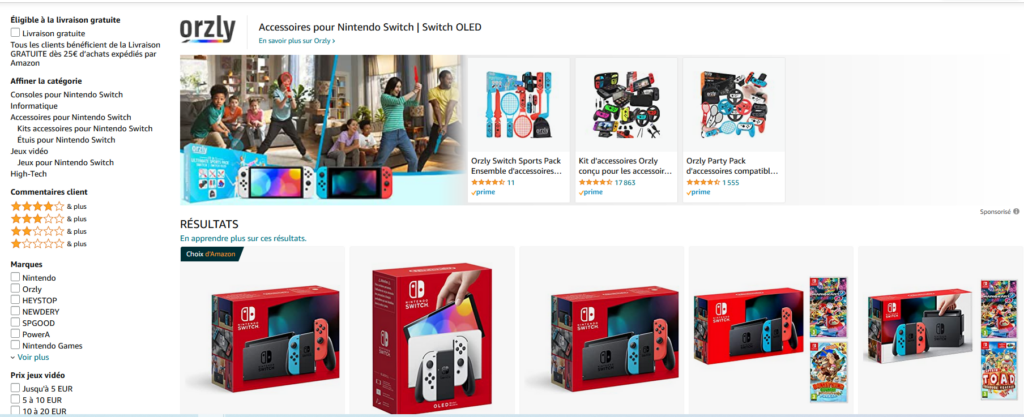
- Edgar arrive sur le site et décide d’accéder au menu pour lancer la recherche Nintendo Switch. Il rencontre un premier problème, il souhaite accéder directement aux filtres de la page, mais ils ne sont pas directement atteignables. Ils sont en effet placés après le résultat de la recherche ; par conséquent, il faut naviguer sur l’ensemble des résultats de la recherche pour accéder aux filtres. Ce qui ne facilite pas sa navigation.

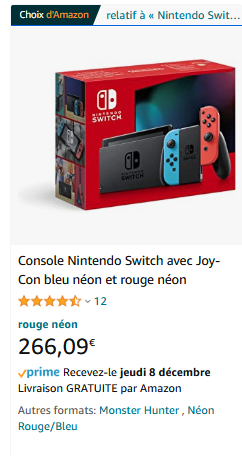
Résultat de recherche d’une Nintendo Switch, la partie des filtres est disponible après la consultation de l’ensemble du résultat de recherche. - Afin d’accéder aux filtres, il commence sa navigation dans le résultat de la page. Arrivé sur le premier résultat de recherche, il tombe sur un article qui possède un lien qui indique “Choix d’Amazon relatif à “Nintendo Switch”. La prise de focus sur cet élément le bloque dans sa navigation, le lien semble bloquer la consultation des autres éléments de la page et par conséquent il ne peut pas accéder aux filtres.

Emplacement où il n’est pas possible de poursuivre la navigation
Dans ces deux exemples nous pouvons constater que Edgar éprouve des difficultés à réaliser son achat et dans le cas précis du second exemple il ne pourra pas le finaliser.
Agathe et le site web Cultura
Agathe était une habituée de son magasin Cultura dans sa galerie commerciale, mais avec sa DMLA elle ne peut plus conduire jusqu’au magasin. Elle se dirige naturellement vers leur site car elle a toujours été contente de leurs services.
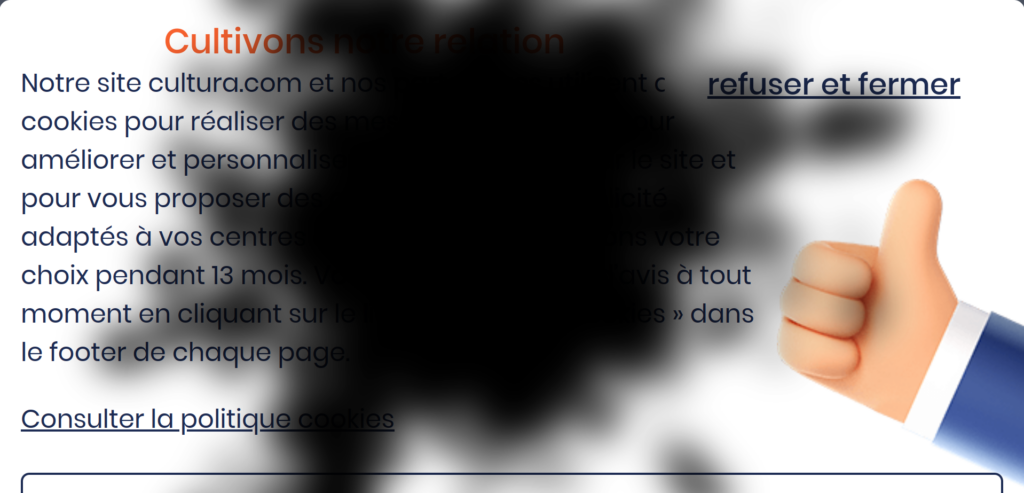
- En arrivant sur le site, Agathe se retrouve confrontée à une pop-up de gestion de cookies. Malheureusement, cette pop-up déborde de l’affichage de l’écran du fait du fort zoom de l’écran d’Agathe et il n’est pas possible de scroller pour voir les boutons “personnaliser ou accepter”. Elle se retrouve à devoir cliquer sur le seul lien disponible “refuser et fermer”. De plus cette pop up n’est pas conforme à ce que l’on attend d’un tel composant. En effet, il n’est pas possible de la masquer avec la touche échap. La fenêtre est située à la fin de la page dans ce que l’on appelle le DOM, ou plus simplement le code de la page. Si Agathe avait utilisé un lecteur écran elle n’aurait pas eu accès immédiatement à cette modale et il aurait été très compliqué d’interagir avec elle et de la masquer au clavier. La modale peut être ici vue comme un “mur”.

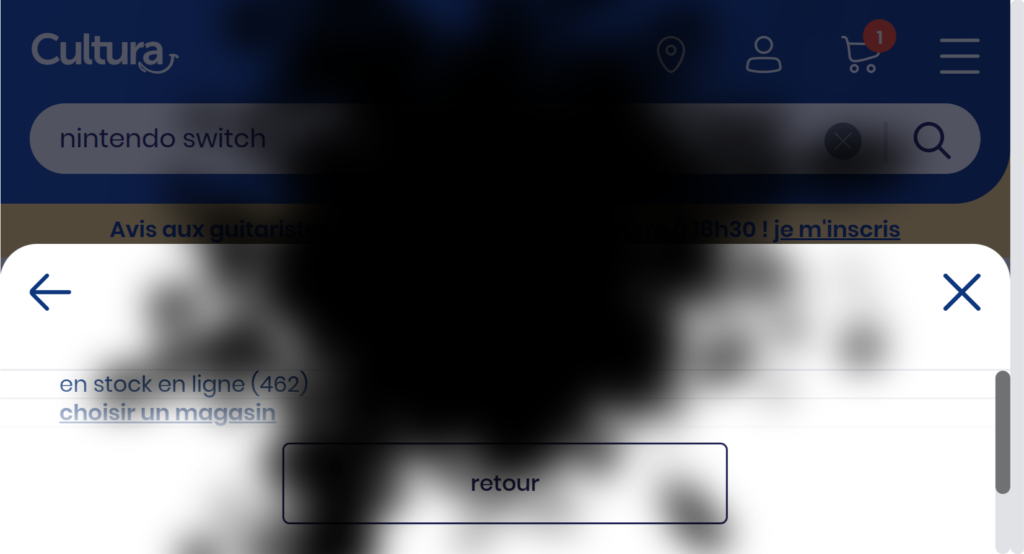
Pop-up de gestion de cookies - Elle souhaite passer par la barre de recherche car la navigation avec les menus zoomés est souvent compliquée pour elle. Elle arrive sans problème à saisir sa recherche et est donc redirigée sur la page de résultats. Cependant les premiers résultats de la console qui lui sont proposés sont “indisponibles en ligne”, c’est-à-dire pour une livraison autre qu’en magasin, ce qui est justement ce qu’elle souhaite éviter. Elle cherche donc à filtrer les résultats uniquement sur ceux qu’elle pourrait commander en ligne. Mais ici, la barre de filtre zoomée lui est compliquée d’accès visuellement. Même après avoir trouvé le filtre, il ne fonctionne pas quand elle clique dessus. Elle n’a pas d’autre choix que de retourner dans les résultats de recherche et espère tomber rapidement sur une console disponible pour une commande en ligne.

Console Switch indisponible en ligne 
Barre de filtre zoomée, compliquée d’accès visuellement
Émilie veut faire un achat sur le site de Boulanger
Émilie adore l’enseigne française Boulanger, elle décide donc de faire ses achats sur ce site. Cependant, celui-ci a subi une refonte graphique récemment ce qui change entièrement le fonctionnement pour Émilie. Elle va donc devoir réapprendre à naviguer sur ce site avec son lecteur d’écran (outil qui permet de vocaliser les éléments qui se trouvent sur son passage au fur et à mesure de sa navigation au clavier).
Elle souhaite passer la commande d’une Nintendo Switch, cependant elle va rencontrer plusieurs difficultés, voici quelques exemples :
- Le site de Boulanger possède un moteur de recherche mais celui-ci n’est pas utilisable avec le lecteur d’écran d’Émilie.
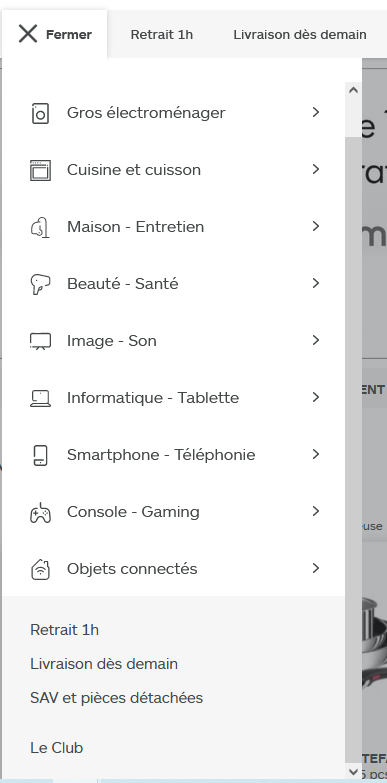
- Dans le menu, la synthèse vocale d’Émilie lui indique qu’une liste de liens est présente, elle souhaite ouvrir le lien “Console – Gaming” dans un nouvel onglet du navigateur. Cependant il ne se passe rien, pas de nouvel onglet et aucune indication d’un nouvel élément par la synthèse vocale. En effet, visuellement nous constatons que l’action sur le composant “Console – Gaming” provoque l’affichage d’un sous menu et non pas d’une nouvelle page.

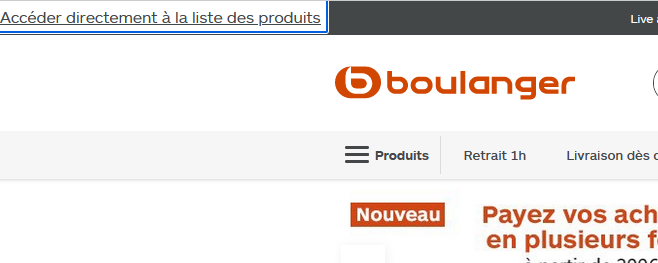
Menu du site Boulanger - Sur la page de recherche, Émilie peut utiliser directement des liens d’accès rapide qui permettent notamment de passer l’ensemble du menu et d’arriver sur le contenu principal. Cependant le lien qui permet d’accéder au contenu principal n’est pas fonctionnel, et par conséquent l’oblige à re-parcourir l’ensemble de l’entête de la page.

Lien d’accès rapide non fonctionnel
Voici quelques exemples qui empêchent Émilie de parcourir correctement le site web. Contrairement à d’autres utilisateurs, elle ne va pas pouvoir bénéficier de certaines fonctionnalités du site, sa recherche va être beaucoup plus longue et dans certains cas elle ne va pas pouvoir réaliser son achat.
Conclusion
Nous avons vu dans cet article que nos différents sites ne répondent pas aux exigences en matière d’accessibilité. D’une part, nos cas utilisateurs rencontrent tous une difficulté majeure lors de la consultation du site web. Dans certains cas, cette difficulté ne permet pas de réaliser un achat sans l’aide d’une tierce personne ou de passer deux à trois fois plus de temps sur le site pour réaliser un achat. Nous avons aussi constaté qu’une refonte graphique d’un site web et l’ajout de composants partiellement accessibles induit des efforts supplémentaires pour les personnes habituées au site. D’autre part, ces sites ne respectent pas l’obligation légale d’accessibilité relative à l’affichage mise en vigueur depuis la publication du décret d’application de Juillet 2019.
Il est donc nécessaire de se mettre en conformité avec les règles d’accessibilité pour permettre à tous les utilisateurs d’accéder au contenu et pour respecter la loi.
La solution serait d’évaluer le niveau d’accessibilité en réalisant un audit d’accessibilité numérique, afin d’évaluer les points bloquants pour les utilisateurs et déterminer un plan d’actions.
La meilleure des solutions reste la prise en compte de l’accessibilité dès la création du site web en formant les équipes (chefs de projet, développeurs, contributeurs). L’accessibilité numérique est l’affaire de tous pour construire un numérique inclusif !
Loi sur l’accessibilité numérique : nos acteurs sont-ils en conformité ?
Aujourd’hui en France, un article de loi (article 47 de la loi n° 2005-102 du 11 février 2005) encadre l’accessibilité et possède différents champs d’applications. Dans notre cas, l’article de loi impose aux entreprises ayant un chiffre d’affaires supérieur à 250 millions d’euros :
- Un niveau de conformité totale avec le RGAA (Règlement Général d’Amélioration de l’Accessibilité), avec la mise en place d’un schéma pluriannuel le cas échéant
- L’affichage de la déclaration d’accessibilité
- Une mention sur la page d’accueil qui indique le niveau de conformité du site
Dans notre cas, Boulanger et Cultura ne possèdent pas de mention qui indique leur niveau de conformité sur leur page d’accueil ni de déclaration d’accessibilité. Cela signifie certainement qu’en plus du manquement aux obligations d’affichage, le niveau d’accessibilité de ces sites n’a pas encore été mesuré.
Concernant Amazon, le site possède bien une déclaration d’accessibilité mais nous notons que le pourcentage de conformité du site n’est pas indiqué (information obligatoire), seule l’indication “… conformité partielle avec le référentiel général d’amélioration de l’accessibilité (RGAA) … “ est présente. De plus, le site n’affiche pas son schéma pluriannuel de mise en accessibilité et n’indique pas sur sa page d’accueil son niveau d’accessibilité.
Par ailleurs, une nouvelle directive européenne (Directive (UE) 2019/882) va être appliquée aux services fournis aux consommateurs après le 28 juin 2025 (elle devait être transposée au mois de juin dernier par l’état Français). Celle-ci va imposer aux services de e-commerce de :
- Fournir les informations relatives à l’accessibilité des produits et services mis en vente lorsque ces informations sont fournies par l’opérateur économique responsable;
- Veiller à l’accessibilité des fonctionnalités relatives à l’identification, à la sécurité et au paiement lorsqu’elles sont fournies en tant qu’éléments d’un service plutôt que d’un produit, en les rendant perceptibles, utilisables, compréhensibles et robustes;
- Fournir des méthodes d’identification des services de paiement perceptibles, utilisables, compréhensibles et robustes.
Et contrairement à la précédente directive qui ne sanctionne que les manquements aux obligations d’affichage, cette future directive indique des sanctions :
Les sanctions ainsi prévues sont effectives, proportionnées et dissuasives. Ces sanctions s’accompagnent de mesures correctives efficaces au cas où les opérateurs économiques ne se conforment pas à ces dispositions.”
Sources
- Chiffre clés e-commerce 2021, Fevad
- Baromètre trimestriel de l’audience du e-commerce en France – Bilan de l’année 2021, Médiamétrie
- Dégénérescence maculaire liée à l’âge (DMLA), INSERM (
- Grand Débat : 12 millions de personnes en situation de handicap et autant d’attentes, APF France Handicap
- 40 000 paraplégiques, moyenne d’âge 28 ans, Libération
- Quelques chiffres sur la déficience visuelle, Aveugles de France
- DIRECTIVE (UE) 2019/882 DU PARLEMENT EUROPÉEN ET DU CONSEIL du 17 avril 2019
- Baromètre trimestriel de l’audience du e-commerce en France Achats en ligne et modes de livraison, Intentions d’achats en ligne Black Friday/Cyber Monday et Intentions d’achats de Noël, Médiamétrie