Nous continuons notre série dédiée à la contribution accessible. Nos experts en accessibilité numérique s’intéressent cette fois-ci aux bonnes pratiques liées à la contribution sur les réseaux sociaux. Ils vous expliquent comment tenir compte des recommandations du RGAA (Référentiel Général d’Amélioration de l’Accessibilité) au quotidien dans vos publications.
Respecter les bonnes pratiques d’accessibilité numérique sur les réseaux sociaux ne nécessite pas de compétences techniques particulières. Il s’agit ici d’adopter des habitudes de rédaction en adéquation avec les besoins des utilisateurs quelle que soit leur situation.
Rédiger pour les réseaux sociaux implique toutes les bonnes pratiques liées à la rédaction accessible de manière générale. Dans cet article, nous nous intéresserons uniquement aux éléments spécifiques aux réseaux sociaux.
Les images
Principe
Lorsque vous publiez une image qui porte une information, celle-ci doit être restituée au moyen d’une alternative textuelle. Sans alternative, les utilisateurs non-voyants ou grands malvoyants sont privés de l’information portée par l’image.
Heureusement, la plupart des réseaux sociaux offrent la possibilité de renseigner des alternatives textuelles aux images directement dans leur interface de rédaction.
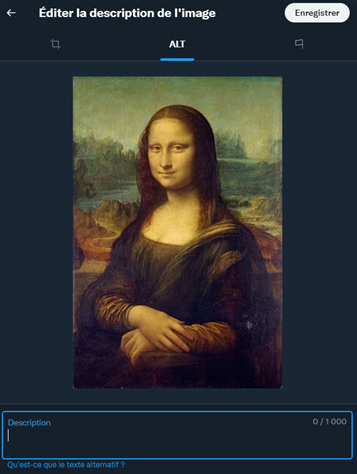
Une fois intégrée à votre tweet, Twitter propose d’ajouter une description, correspondant à l’alternative textuelle de l’image. Il faut que l’alternative décrive les informations portées par l’image. Récemment Twitter a ajouté un mécanisme visible pour consulter ces alternatives des images.

Il est important de noter que Twitter ne permet pas d’identifier une image comme étant décorative. Par défaut, les images postées sur Twitter ont pour alternative « image ». Il est ici recommandé d’indiquer dans le champ description « image décorative » lorsque c’est nécessaire, de manière à prévenir l’utilisateur que l’image ne porte pas d’information.
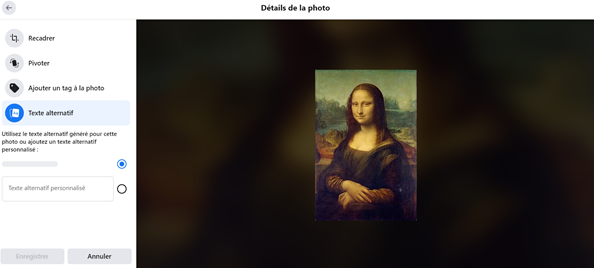
À l’instar de Twitter, Linkedin permet de renseigner des alternatives aux images postées via le champ nommé « texte alternatif ».


Dans le cas où ce champ resterait vide, la mention « Aucune description alternative pour cette image » est ajoutée automatiquement. Ici, il convient, comme pour Twitter, d’ajouter le texte « image décorative » pour éviter toute confusion auprès des utilisateurs.
Instagram & Facebook
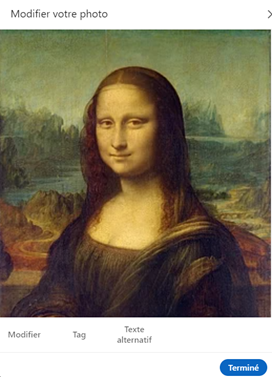
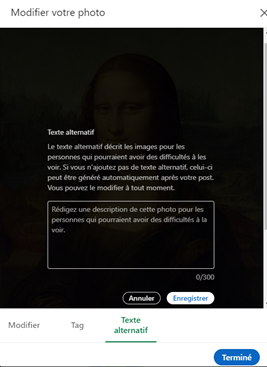
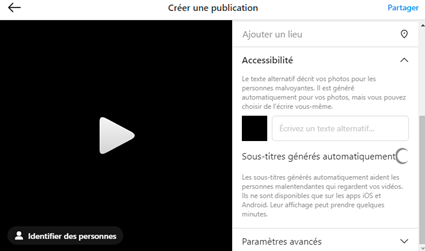
Instagram et Facebook fonctionnent sur le même modèle, et proposent tous deux un champ « texte alternatif ».

Ces deux réseaux sociaux ont cependant la particularité de générer automatiquement des alternatives textuelles pour les images où celles-ci n’auraient pas été renseignées.
Ces alternatives générées automatiquement sont peu fiables et souvent très longues. Celles-ci n’apportent pas toujours d’information utile, comme on peut le voir sur cette publication Facebook du Défenseur des Droits.

Sur cette autre publication, l’alternative générée, bien qu’en partie pertinente, reste trop longue et approximative pour être réellement utile.
Problèmes
Une problématique spécifique : les GIF
Parfois directement intégrés aux interfaces de publication via des bibliothèques dédiées, les GIF sont très présents sur les réseaux sociaux. S’ils ne sont pas correctement utilisés, ils peuvent causer des difficultés de navigation pour les utilisateurs ayant des troubles de l’attention ou à ceux utilisant une synthèse vocale.
À l’instar des images fixes, les GIF, s’ils portent une information, devront disposer d’une alternative textuelle. Malheureusement, certains réseaux sociaux n’offrent pas la possibilité de renseigner des alternatives aux GIF. Dans ce cas, la meilleure alternative reste de ne pas inclure d’information dans le GIF. Si ce n’est pas possible, une solution alternative peut être de donner la signification du GIF directement dans le texte de la publication (ou dans une réponse à celle-ci sous la forme d’un “thread” sur Twitter par exemple).
Lorsqu’ils sont lus en boucle sans possibilité de les mettre en pause, les GIF peuvent également être une difficulté pour les utilisateurs ayant des troubles de l’attention par exemple. Twitter permet aux utilisateurs de mettre les GIF en pause, mais c’est cependant le seul réseau social offrant cette possibilité actuellement.
Bonnes pratiques
Chaque image postée sur Twitter doit être complétée par une alternative textuelle :
- les images porteuses d’information devront avoir une alternative décrivant ces informations
- les images décoratives devront avoir une alternative indiquant “image décorative”, tant que Twitter ne propose pas d’identifier une image comme décorative en laissant son attribut alt vide
A l’instar des images postées sur Twitter, chaque image postée sur LinkedIn devra également avoir une alternative textuelle :
- les images porteuses d’information devront avoir une alternative décrivant ces informations
- les images décoratives devront avoir une alternative indiquant “image décorative”
Instagram et Facebook
Les images publiées sur Instagram et Facebook suivent les mêmes recommandations :
- les images porteuses d’information devront avoir une alternative décrivant ces informations
- les images décoratives devront avoir une alternative indiquant “image décorative”
On notera toutefois que les alternatives automatiques générées sur ces deux plateformes, bien que peu fiables, peuvent être corrigées et complétées afin d’obtenir des alternatives pertinentes.
Les vidéos
Principe
Très populaires sur les réseaux sociaux, les vidéos permettent de faire passer un grand nombre d’informations. Si elles ne sont pas correctement implémentées, les vidéos peuvent être mal perçues par les utilisateurs aveugles ou malvoyants, mais également par les utilisateurs sourds ou malentendants. Plusieurs éléments sont nécessaires afin de garantir l’accessibilité des vidéos.
Problèmes
Sous-titres
Afin d’être accessibles à tous, les vidéos devront tout d’abord proposer des sous-titres. Facebook, Twitter et Instagram permettent tous d’ajouter des sous-titres aux vidéos via un fichier au format .srt directement intégrable au moment de la publication de la vidéo. Si jamais les sous-titres sont intégrés directement à la vidéo, il faudra veiller à ce qu’ils soient suffisamment contrastés avec leur arrière-plan.
Il est important de noter qu’aucune de ces plateformes n’offre la possibilité d’ajouter une transcription textuelle. La transcription devra donc si nécessaire être disponible dans la publication (via un lien par exemple) ou en réponse à celle-ci si les sous-titres ne contiennent pas la totalité des informations présentes.
Effets de flash (bien que les Gifs puissent aussi être concernés par les effets de flash)
Les vidéos (tout comme les GIF) sont des contenus en mouvement, contenant parfois des éléments clignotants ou des effets de flash. Ces effets peuvent être une source de difficultés pour les utilisateurs ayant des troubles de l’attention, voire dangereux pour les internautes souffrant d’épilepsie photosensible. Selon le RGAA (Référentiel Général d’Amélioration de l’Accessibilité), chaque changement brusque de luminosité doit être limité à une fréquence de 3 effets par seconde et à une surface de 21 824 pixels. Certains outils comme PEAT par exemple, permettent d’analyser des vidéos afin de s’assurer que celles-ci respectent bien ces recommandations.
Bonnes pratiques
Chaque vidéo et GIF posté sur un réseau social devra être conçu ou choisi de manière à respecter les recommandations concernant les effets de flash et de changement de luminosité.
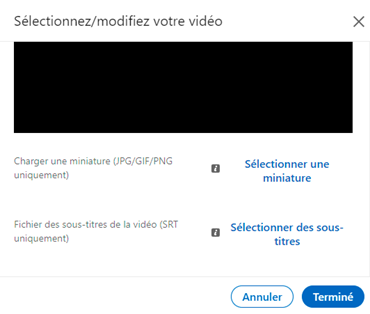
Les vidéos postées sur Twitter devront être accompagnées de sous-titres sous la forme d’un fichier au format .srt. Ce fichier peut être téléchargé directement au moment de l’importation de la vidéo.

Ces sous-titres devront reprendre l’intégralité des informations présentes dans la vidéo.
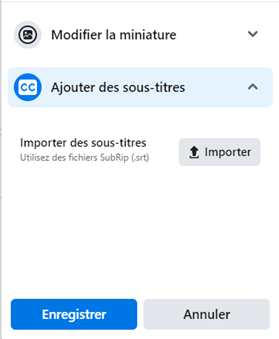
LinkedIn propose également l’ajout d’un fichier de sous-titres .srt.

Instagram & Facebook


Tout comme leurs concurrents Facebook et Instagram proposent de télécharger un fichier de sous-titres .srt. On peut également noter que comme pour les alternatives textuelles, ces deux plateformes génèrent à la demande des sous-titres automatiques pour les vidéos. Ceux-ci posent des problèmes de fiabilité mais peuvent être relus et corrigés de manière à être pertinents. C’est un bon moyen de gagner du temps lors du sous-titrage d’une vidéo !
Emojis
Principe
Les emojis sont, avec les mots-dièse, une des particularités de la rédaction sur les réseaux sociaux. Comme tous les éléments visuels porteur ou non d’information, ils peuvent être une source de difficultés pour les personnes en situation de handicap.
Problèmes
Surcharge visuelle
Un mot d’ordre : modération. L’utilisation des emojis en trop grand nombre peut être une source de gêne lors de la lecture d’une publication. Les utilisateurs ayant des troubles de l’attention peuvent éprouver des difficultés à lire un tweet si celui-ci comporte trop d’émoticônes.

Pour éviter ce genre de désagréments, mieux vaut limiter l’usage des emojis au sein d’une même publication. De même, mieux vaut placer les emojis après le message.
Le sens des emojis
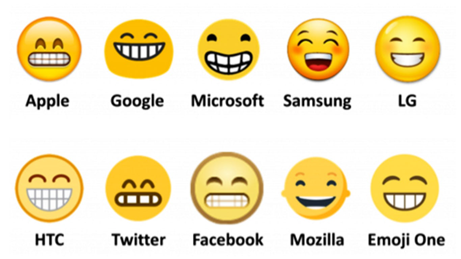
Les émoticônes n’ont pas toujours la même apparence en fonction du navigateur, du support (tablette, smartphone), ou bien du réseau social sur lequel on se trouve. Par exemple, un emoji apparaît comme souriant sur Google, alors qu’il apparaît comme grimaçant sur Twitter.

Cette différence de rendu peut entraîner des interprétations divergentes parmi les utilisateurs. Il est préférable de tester le rendu d’un emojis sur les différentes plateformes avant de l’utiliser, de manière à ce qu’un message ne soit pas mal compris de vos abonnés.
Par ailleurs, l’utilisation des émojis ne doit pas être détournée afin d’effectuer de la mise en page.

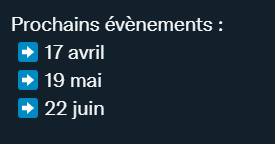
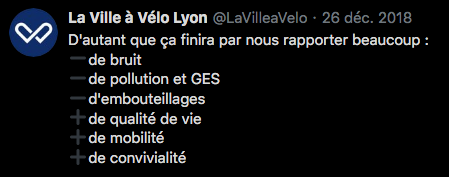
L’utilisation d’émoticônes afin de simuler une liste à puce par exemple, entraînera une surcharge à la vocalisation des contenus avec une synthèse vocale par exemple.
Restitution des emojis
Tout comme les images, les emojis vont être restituées par les logiciels de synthèse vocale. Ici, vous n’aurez pas besoin d’implémenter d’alternative textuelle, celle-ci est déjà liée à l’émoticône lorsque vous l’ajoutez à votre publication.
Avec un lecteur d’écran, seule cette alternative sera lue, il faut alors s’assurer que celle-ci sera pertinente. Il est déconseillé d’utiliser les emojis pour remplacer des mots, mais si c’est le cas, il faut être d’autant plus vigilant sur la restitution de celle-ci.
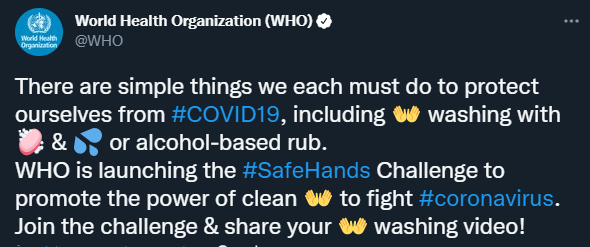
Par exemple, dans ce tweet, l’Organisation Mondiale de la Santé a choisi d’indiquer les gestes barrières face au covid en utilisant des emojis. Le problème ici se trouve au niveau de la restitution du message. S’il est plutôt compréhensible visuellement, une synthèse vocale restituera un message étonnant. L’emoji utilisé dans le tweet pour remplacer le mot “eau”, peut avoir pour alternative “éclaboussures de sueur”. La phrase telle que restituée par les technologies d’assistance sera donc “Lavez-vous les mains ouvertes avec du savon et des éclaboussures de sueur”.

Vous pouvez consulter les alternatives textuelles des emojis et vous assurer que votre publication aura du sens sur le site Emojipedia.
Visibilité et effets visuels
Les effets de style et artistiques à partir d’emojis (ou de caractères ascii) sont une source d’incompréhension pour les personnes en situation de handicap. Sur cet exemple publié par Netflix France, outre la difficulté de compréhension, la restitution avec un lecteur d’écran est incompréhensible. Ici, le logiciel de synthèse vocale NVDA va restituer “voiture de course” en boucle sans que l’utilisateur ne puisse comprendre le sens de la publication.

L’utilisation de certains emojis peut également poser problème en fonction des paramètres des utilisateurs. Par exemple, un utilisateur malvoyant utilisant le mode sombre de Twitter aura du mal à distinguer les emojis sombres.

Bonnes pratiques
Afin que vos publications soient accessibles au plus grand nombre, assurez-vous de respecter quelques bonnes pratiques concernant les émojis :
- Prenez en compte le sens des émojis dans vos publications
- Ne multipliez pas les émojis
- Évitez de mettre des emojis au milieu d’une phrase
- Évitez de remplacer des mots par des emojis, ou à défaut, veiller à ce que leur restitution soit pertinente
- Prenez en compte la couleur des émojis que vous utilisez en anticipant les éventuels paramètres des utilisateurs (mode sombre par exemple)
- N’utilisez pas d’émojis pour simuler des effets de mise en page
Utilisation des # et identification
Principe
L’utilisation des mots-dièse (ou “hashtag” en anglais) est très pratique sur les réseaux sociaux, en permettant de centraliser tous les échanges autour d’un même sujet.
Problèmes
Lorsqu’une phrase entière est utilisée comme hashtag, sa lecture peut être difficile pour les utilisateurs dyslexiques ou ceux navigant avec un lecteur d’écran.
Mettre en majuscule la première lettre de chaque mot du hashtag permet non seulement aux lecteurs d’écran de les distinguer et de les prononcer séparément, mais également aux utilisateurs ayant des difficultés de lecture de les lire plus facilement.
Par exemple, il sera beaucoup plus aisé de lire #JournéeMondialeDesChats plutôt que #journéemondialedeschats.
Dans la mesure du possible, les mots-dièse sont, tout comme les emojis, à utiliser avec modération.
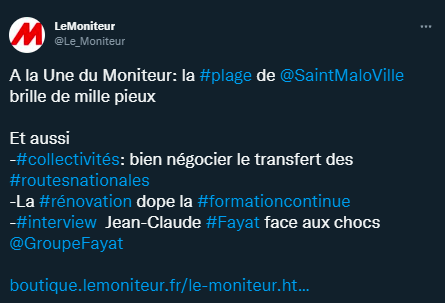
La multiplication des mots-dièse ou encore des identifications peut surcharger un message et le rendre difficile à percevoir. Sur ce tweet par exemple, le message peut être difficile à lire pour des utilisateurs ayant des troubles de l’attention.

Bonnes pratiques
L’utilisation des mots-dièse doit respecter quelques bonnes pratiques afin de ne pas perturber la lecture des utilisateurs :
- Les mots-dièse contenant une phrase doivent être rédigés avec une majuscule à chaque mot
- Il n’est pas nécessaire de s’identifier soi-même dans une publication
Écriture inclusive
Principe
Bien que non officielle, l’écriture inclusive s’immisce de plus en plus dans les publications sur les réseaux sociaux.
Principes
Cette écriture repose principalement sur l’un de ces 3 moyens :
- l’utilisation du point médian (ou autre signe : barre oblique, parenthèses…) pour effectuer des césures dans les mots et faire en sorte que les mots ne soient plus genrés ;
- l’utilisation de néologisme (iels, celleux, etc.) se voulant plus inclusif;
- l’utilisation de tournures de phrases impersonnelles ou épicènes (“l’équipe de développement” au lieu de « développeurs ou « développeuses » par exemple)..
Problèmes
Parmi les pratiques d’écriture inclusive, l’utilisation du point médian (ou du point ordinaire) reste la plus répandue, comme avec ce tweet de l’IUT Angers-Cholet.

Les principaux problèmes posés par l’écriture inclusive sont les suivants :
- vocalisation hasardeuse voire incompréhensible avec une synthèse vocale due aux césures des mots;
- difficulté de lecture pour les personnes dyslexiques ou allophones;
- surcharge visuelle pour tous les utilisateurs;
- compréhension limitée aux utilisateurs habitués à cette écriture en cas d’utilisation de néologismes par exemple.
Ces problèmes sont liés à l’utilisation d’un signe (le point médian le plus souvent) pour n’utiliser qu’un seul mot au lieu d’une expression. Bien qu’inclusive, cette façon d’écrire pose des problèmes aux utilisateurs en situation de handicap.
Bonnes pratiques
Les tournures et formules épicènes sont de bons moyens d’employer un langage plus inclusif. Ce qu’il faut retenir concernant l’écriture inclusive et l’accessibilité :
- Éviter les césures de mots quelles qu’elles soient
- Ne pas utiliser de néologismes
- Privilégier les formules épicènes (“l’équipe de développement” au lieu de “les développeurs” par exemple)
Caractères Unicode
Principe
Afin d’accentuer un message ou bien d’effectuer un effet de style, certaines publications utilisent parfois des caractères spéciaux ou Unicode.
Problèmes
L’utilisation de caractères spéciaux à travers des effets de styles peut être une source de difficultés pour certains utilisateurs, notamment ceux utilisant un logiciel de synthèse vocale. Dans ce tweet du compte OUIGO, une police de caractère a été employée de manière à simuler un chuchotement (avec une écriture plus petite). Ces caractères spéciaux ont une autre signification que celle de la lettre correspondante. Par exemple pour le caractère “ᵃ” une synthèse vocale va lire “Lettre modificative minuscule a”, le mot ne sera jamais lu intégralement puisque chaque lettre sera lu de façon indépendante.

Bonnes pratiques
L’utilisation des caractères Unicode doit être évitée ou bien complétée par une publication en texte classique afin d’être lue correctement par tous les utilisateurs.
Couleurs
Principe
L’utilisation des couleurs a déjà fait l’objet d’un article sur notre blog. Le RGAA précise que les couleurs doivent avoir des ratios de contraste suffisant afin d’être perçues correctement par les utilisateurs. Ce principe s’applique également aux publications sur les réseaux sociaux.
Problèmes
Couleurs dans les contenus multimédia
S’ils n’ont pas un contraste suffisant avec les couleurs d’arrière-plan, les textes présents dans les GIF ou les vidéos ne seront pas correctement perçus par les utilisateurs. C’est le cas par exemple des sous-titres intégrés directement dans les vidéos.
Lorsque la couleur de fond de la vidéo ne permet pas aux sous-titres d’avoir un ratio de contraste suffisant, il peut être nécessaire d’ajouter un fond de couleur directement sur le texte.
Sur ces deux exemples, on peut voir une première vidéo pour laquelle le texte des sous-titres n’est pas toujours visible, notamment lorsque le fond de la vidéo est blanc. Sur la seconde vidéo un fond blanc ayant un contraste suffisant avec le texte bleu a été ajouté de manière à ce que celui-ci puisse être lu par les utilisateurs.


Couleurs des émojis
Tout comme les textes, les émojis doivent également avoir un ratio de contraste de couleur suffisant avec leur arrière-plan. Ici, il s’agit principalement d’anticiper les paramètres des utilisateurs. En effet, comme on peut le voir sur ce tweet, l’utilisation d’émojis de couleur sombre peut poser des problèmes de visibilité pour un utilisateur utilisant le mode sombre de Twitter.

Bonnes pratiques
Afin d’être perçue par le plus grand nombre, les couleurs utilisées dans les publications devront respecter quelques bonnes pratiques :
- les textes présents dans les vidéos devront avoir un ratio de contraste de couleur suffisant avec leur arrière-plan (notamment les sous-titres). Il peut alors être nécessaire d’ajouter un fond de couleur aux textes.
- l’utilisation d’émojis de couleurs doit anticiper au maximum les paramètres des utilisateurs, et éviter l’utilisation de couleurs trop claires ou trop sombres
Ce qu’il faut retenir
La publication accessible sur les réseaux sociaux est moins une question technique qu’une question de bonnes pratiques de rédaction. Il s’agit ici de vérifier que les publications respectent les usages de rédaction accessible. Parmi les éléments nécessitant une attention particulière, on retrouve :
- les images
- les emojis
- les mots-dièse
- les GIF
- les vidéos
- la rédaction et les effets de style
N’hésitez pas à utiliser une checklist avant de publier chacun de vos posts, de manière à vous assurer que vous n’avez rien oublié. Nous nous sommes inspirés de « The Accessible Social Checklist », afin de vous proposer notre propre liste de vérification. → lien vers notre propre checklist
Checklist a11y :
- Écrire les #MotDièses avec une majuscule à chaque mot (CamelCase)
- Ajouter des alternatives textuelles aux images, même pour préciser qu’elles sont décoratives
- Faire attention au sens des emojis
- Ne pas multiplier la présence d’émojis
- Ne pas mettre d’emojis au milieu d’une phrase
- Éviter de remplacer des mots par des emojis, ou à défaut, veiller à ce que leur restitution soit pertinente
- Faire attention à la couleur des emojis (emojis sombres sur fond sombre à éviter)
- Ajouter des transcriptions textuelles et des sous-titres aux vidéos, contenus audios
- Faire attention aux effets de flash et changements de luminosité dans les médias utilisés
- Prendre en compte les contrastes de couleurs dans les contributions médias
- Ne pas s’auto-identifier dans une publication (redondant avec le lien sur le nom au-dessus de la publication)
- Ne pas simuler de liste à puce dans une publication (avec des emojis ou des tirets par exemple)
- Éviter les sauts de ligne multiples
- Ne pas simuler des effets visuels avec des espaces, des emojis ou des caractères spéciaux
- Ne pas utiliser de police autre que celle par défaut pour des effets de style
- Raccourcir les URL et les rendre plus explicite si possible
- Ajouter des sous-titres aux vidéos
- Veiller à ce que les sous-titres intégrés directement dans les vidéos aient un ratio de contraste suffisant avec l’arrière-plan
Webographie
- Hello Bokeh : des emojis accessibles
- Des réseaux sociaux accessibles
- Des badges alternatifs sur Twitter
- Trucs et astuces pour des réseaux sociaux inclusifs
- Bonnes pratiques pour l’accessibilité des réseaux sociaux
- Réaction de l’experte Julie Moynat sur l’utilisation des caractères Unicode dans un tweet de Ouigo

