Du 4 au 6 novembre, Empreinte Digitale a participé, pour la toute première fois, au challenge Design4Green organisé par l’ESAIP. Dans cet article, nous revenons sur le projet de notre équipe et le processus de développement de leur application éco-conçue, tout en dressant un bilan de cette expérience de hackathon. 48 hours to become the best Green Developper? Challenge accepted!
Le sujet : re-développer un outil de calcul de fragilité numérique pour l’INR de manière éco-conçue
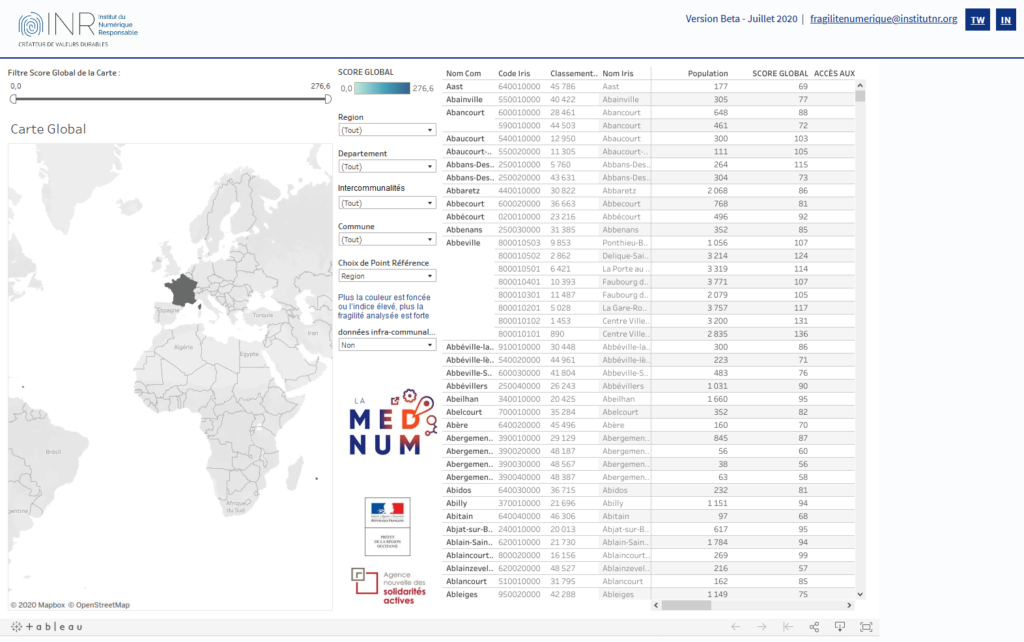
Pour cette édition 2020, les 64 équipes en lice (étudiants et professionnels venant de 5 pays) devaient re-développer, en 48 heures, un outil de mesure de l’indice de fragilité numérique édité par l’Institut du Numérique Responsable. Rappelons que cet indice, utilisé par les collectivités, est précieux pour identifier les zones d’exclusion numérique au sein des territoires.
L’objectif du challenge : réduire au minimum l’empreinte environnementale de l’outil livré, en s’appuyant sur les bonnes pratiques fonctionnelles et techniques de l’éco-conception.

L’outil de mesure de l’indice de fragilité numérique de l’INR
Au cœur des principes de base de l’éco-conception : la réflexion sur les fonctionnalités indispensables à l’utilisateur pour ne garder que l’essentiel et limiter, de fait, l’empreinte carbone de l’outil à développer. C’est en suivant cette ligne directrice que notre équipe a conçu son projet, en épurant les fonctionnalités de l’outil à refondre, puis a sélectionné les technologies appropriées pour son développement.
C’est ainsi, par exemple, que l’affichage cartographique a été supprimé. En effet, ce type de carte fait appel à plusieurs bibliothèques de données, voire des APIs (Application Programming Interface) externes : le rendu graphique est lourd à afficher et calculer ; autant de requêtes qui pèsent sur les performances et sont énergivores. D’autant plus que cet affichage cartographique n’est pas nécessaire ! En effet, la fonctionnalité première du site est avant tout l’affichage des données pour une commune, et la géolocalisation n’apporte rien.
Pour un site le plus léger possible, une “single page” se focalisant sur les fonctionnalités essentielles a été privilégiée. Dans la lignée de l’expression “less is more”, l’équipe a pensé l’application en quelques kilo-octets, plutôt qu’en méga-octets. En choisissant une page simple, l’expérience utilisateur est aussi rendue plus intuitive et fluide.
Une application éco-conçue et accessible
Création d’une API statique pour une sobriété maximale
Pour limiter le plus possible l’empreinte environnementale du site, l’équipe a développé une API statique. Un choix qui s’appuie sur une architecture “serverless”, pour une faible consommation énergétique et une optimisation des requêtes. Contrairement à un site dit “dynamique”, qui produit des résultats à chaque consultation, les résultats de l’API sont ici générés une seule fois et restitués de manière statique. Les requêtes sont ainsi envoyées au serveur uniquement lors du premier accès de l’utilisateur sur le site ; lors d’une consultation ultérieure, si les données sont identiques, elles sont restituées depuis le système de mise en cache. Lorsqu’une actualisation est nécessaire, un script génère l’ensemble des réponses API possibles.
Globalement, ces choix aboutissent à un faible bilan énergétique à la génération de la page et à une sobriété dans le fonctionnement même de l’API .
Résultat : une application ultra-légère de 250 kilo-octets pour la page seule et moins de 100 kilo-octets de données sollicitées lors d’une recherche par un utilisateur.
Privilégier un design et une ergonomie minimaliste
Dans le même esprit de sobriété, le site a été revu dans son design et son ergonomie.

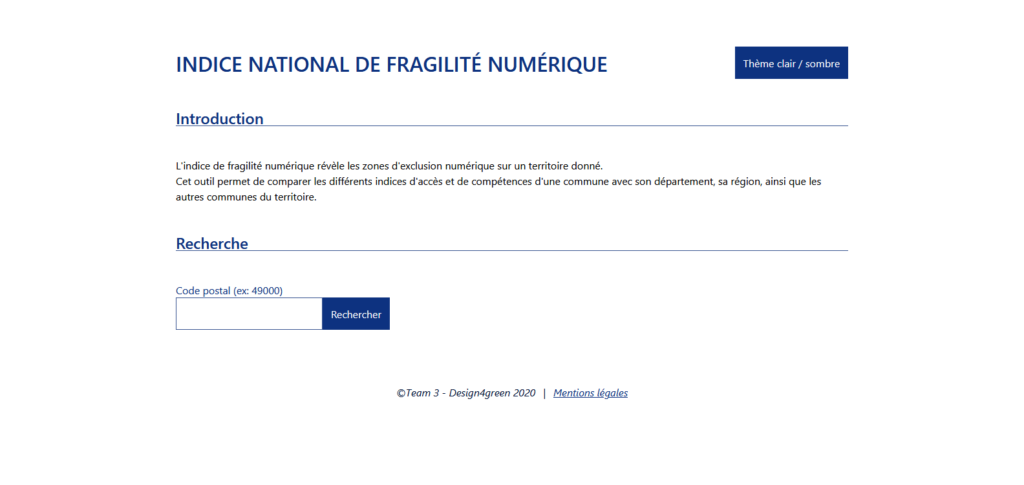
L’application développée par notre équipe avec son thème clair
Le design a été repensé de manière épurée, pour se concentrer sur le périmètre fonctionnel du site avec une ergonomie intuitive. Les données informatives sont ainsi valorisées, notamment grâce à un affichage Responsive Web Design et des typographies adaptées au format web. Pour être précis, ce sont les polices systèmes de l’utilisateur, installées par défaut sur les différents systèmes d’exploitation qui sont utilisées, ce qui n’entraîne pas de chargement de ressource supplémentaire.
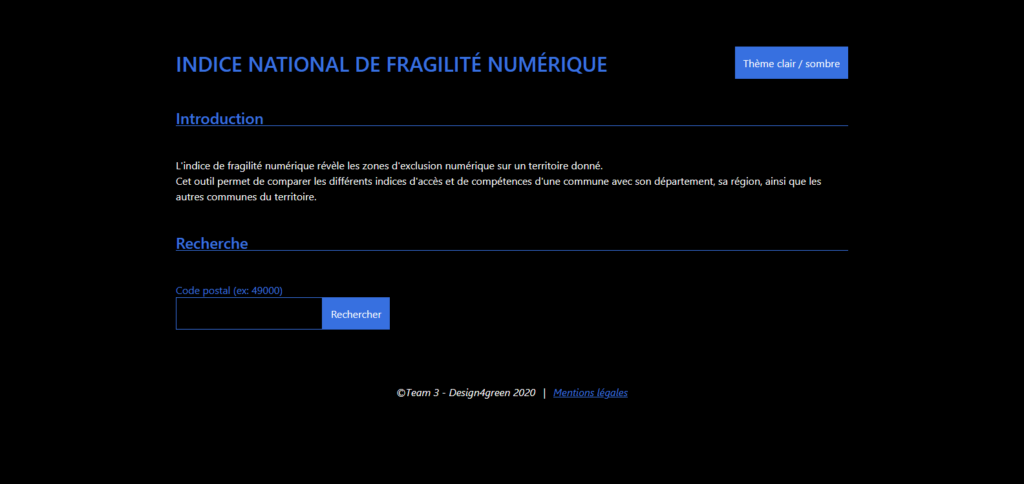
Avec la possibilité de passer sur un thème sombre, le site offre un design éco-conçu avec une consommation énergétique nulle pour les écrans OLED, lors de l’affichage des pixels noirs. Pensé comme une Progressive Web App, le site peut-être utilisé hors-ligne sur tous les supports, sans rien perdre de la qualité de l’expérience utilisateur.

L’application développée par notre équipe avec son thème sombre
Les normes d’accessibilité sont compatibles avec les exigences d’éco-conception
Appliquer les règles de l’éco-conception ne veut pas dire oublier les normes d’accessibilité numérique ! En effet, le numérique responsable ne se limite pas à la dimension environnementale, il intègre aussi un volet sociétal et inclusif. La prise en compte de l’accessibilité est donc un enjeu majeur qui doit être au cœur des projets web. C’est ce à quoi nous nous sommes attachés pour ce challenge, en re-développant l’application de l’INR dans le respect des normes du Référentiel Général d’Amélioration de l’Accessibilité (RGAA).
Le site a donc été pensé pour être complètement compatible avec la navigation au clavier et l’utilisation des lecteurs d’écrans. Une attention particulière a été portée aux ratios et contrastes des couleurs, mais aussi au balisage sémantique du texte et au design global.
Nos développeurs front-end ont appliqué les normes en vigueur de l’accessibilité numérique durant tout le processus de réalisation de l’application. En développant de manière nativement accessible, notre équipe s’est assurée de la conformité du site en prévoyant notamment des liens d’évitement, mais aussi en définissant des attributs adaptés à chaque zone de la page et en ne véhiculant aucune information uniquement par la couleur. Enfin, la mise à jour de contenus dynamiques est indiquée avec aria-live.
Front-end et back-end : les technologies utilisées pour notre application éco-conçue
Partie front-end : les langages utilisés
Le challenge Design4Green a été l’occasion de tester de nouvelles technologies sur la partie front.
C’est notamment le cas de SvelteJS, un compilateur JavaScript permettant de réaliser des applications déclaratives et réactives à base de composants (dans le même esprit que React ou VueJS). Il en est de même pour Sapper, un framework basé sur SvelteJS, utilisé pour la mise en place de rendu serveur et de Progressive Web Apps. L’équipe a également choisi TypeScript, un langage de programmation compilé en JavaScript, offrant une fiabilité accrue du code, grâce au typage.
Partie back-end : GoLang
Pour la partie back-end du site, c’est du GO qui a été utilisé. Ce langage compilé est performant et s’appuie sur une syntaxe plus moderne. Il est notamment exploité par Google et pour des applications très utilisées comme Docker ou Kubernetes. Son principal atout : la simplicité de son apprentissage et de sa maintenance ! Une notion capitale car c’est précisément cette durée de vie allongée qui réduit l’impact environnemental du site. En facilitant la maintenance de l’application, on évite d’éventuels re-développements.
Les résultats en termes d’éco-conception
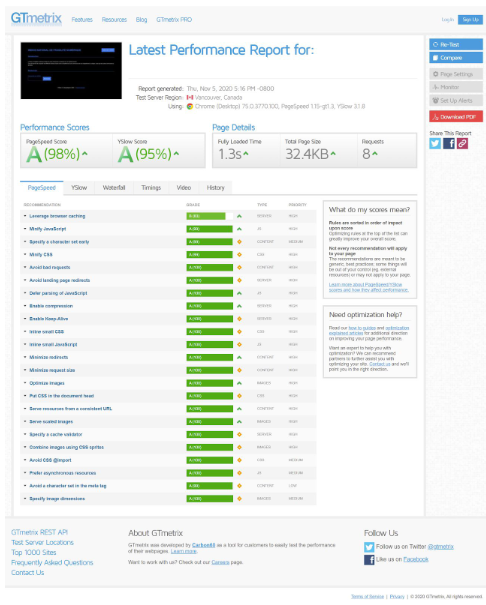
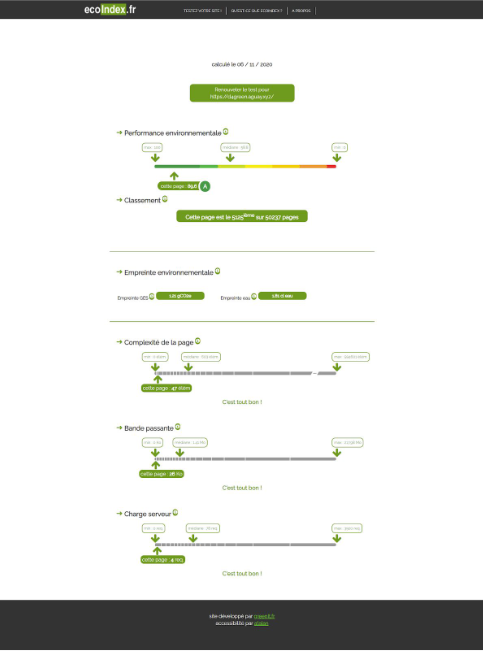
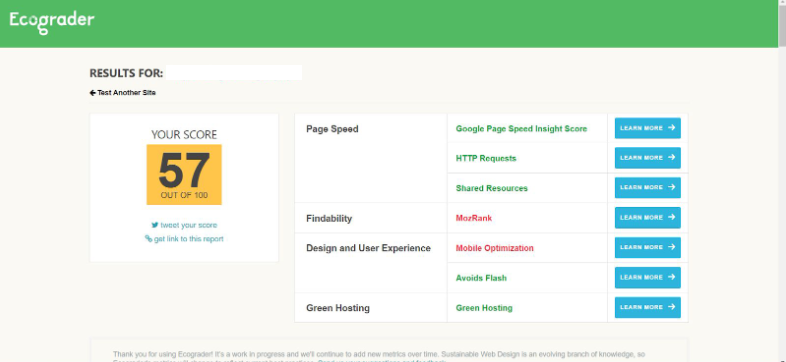
Pour vérifier son empreinte environnementale, l’application a ensuite été passée au crible de différents outils comme GtMetrix, Ecoindex (développé par la communauté GreenIT) et Ecograder, pour mesurer ses performances.



Pour ce dernier score d’Ecograder en particulier, nous nous interrogeons toujours sur le résultat concernant l’optimisation mobile ; en effet, le site est extrêmement léger étant une Progressive Web App, s’appuyant sur un principe de mise en cache maximisé et sur un Design Responsive.
Reste que, globalement, ces outils indiquent que les choix de nos développeurs en termes d’éco-conception sont concluants, notamment sur la minimisation des requêtes.
Bilan du challenge Design4Green
Organisation et préparation chez Empreinte Digitale
Au sein de la SCOP Empreinte Digitale, nous aimons travailler et construire ensemble. Aussi, nous pensons que ce type de challenge est une belle occasion, pour ceux qui le souhaitent, de s’investir dans un projet stimulant. Notre équipe a été constituée sur la base du volontariat et est représentative de la diversité des profils techniques chez nous : développeurs front-end et back-end, devops, chefs de projet, testeurs web …
Nos équipes travaillent au quotidien dans le respect des exigences du référentiel de qualité web Opquast et des normes d’accessibilité numérique (RGAA). Autant de bonnes pratiques incontournables, auxquelles nous avons ajouté une formation à l’éco-conception par Frédéric Bordage de la communauté GreenIT, en 2019 : nous étions fin prêts pour nous lancer dans cette édition 2020 !
Pendant ces 48 heures, le temps de travail de nos développeurs a été organisé pour qu’ils participent au challenge dans les meilleures conditions.
Ce type de concours est un excellent moyen d’apprentissage et de partage d’expertise, une dimension qui nous tient particulièrement à cœur ! Le modèle du concours renforce aussi la dynamique d’équipe. L’objectif avant tout, au-delà de la notion de performance, est de passer un bon moment ensemble en se challengeant !
Une bonne ambiance du début à la fin comme le prouve cette vidéo, tournée avec l’équipe !
Une première expérience enrichissante
Cette participation à l’édition 2020 était une grande première pour notre équipe qui a découvert l’organisation en mode concours.
Le modèle du hackathon s’inscrit parfaitement dans notre dynamique de Recherche et Développement : tester de nouvelles méthodes et de nouvelles technologies pour créer des solutions numériques responsables. Autant d’atouts que nous pourrons ensuite transposer au quotidien dans nos projets.
Concernant le site développé pour ce concours, il n’a malheureusement pas été évalué car l’URL fournie dans les documents était indisponible et l’URL custom versée au dossier n’a pas été consultée. Reste que l’équipe, bien sûr un peu déçue au vu des efforts fournis, est repartie satisfaite de cette expérience, en espérant bien retenter sa chance l’année prochaine !

