Prendre en compte l’accessibilité numérique dans toutes les phases d’un projet est nécessaire afin de garantir une livraison conforme aux souhaits du client, aux besoins de ses utilisateurs et/ou à la réglementation dans le cas de sites publics. Mais afin que cela ne reste pas un vœu pieu, nous avons chez Empreinte Digitale, au fur et à mesure des années, mis en place des process et des outils nous aidant à maintenir cet objectif.
L’activité principale d’Empreinte digitale est la production d’applications web “métier”. Nos équipes sont donc composées de profils variés (chefs de projet, webdesigners, développeurs, intégrateurs, testeurs) travaillant ensemble, tout au long des projets, de la phase de conception jusqu’à celle de maintenance.
La formation
Comme cela a été évoqué précédemment, tout commence par la formation des équipes. Car mettre en pratique l’accessibilité numérique, c’est bien, comprendre pourquoi on le fait, c’est encore mieux. Donc tout le personnel de la production, chez Empreinte Digitale, est concerné par la formation. Une attention toute particulière est portée aux nouveaux arrivants qui reçoivent tous une formation de sensibilisation dans les tout premiers jours. En effet il n’est pas rare, au cours des entretiens d’embauche, qu’à la question ‘Que signifie pour vous l’Accessibilité numérique’, un candidat réponde : ‘Faire que les sites internet fonctionnent bien dans plusieurs navigateurs’ ou encore ‘Pouvoir utiliser internet même avec un mauvais débit’.
Une fois cette mise à niveau faite, des formations (initiales ou de perfectionnement) sont proposées aux équipes et sont orientées développement, gestion de projet, auditeur, contributeur, en fonction des profils.
Le suivi en production
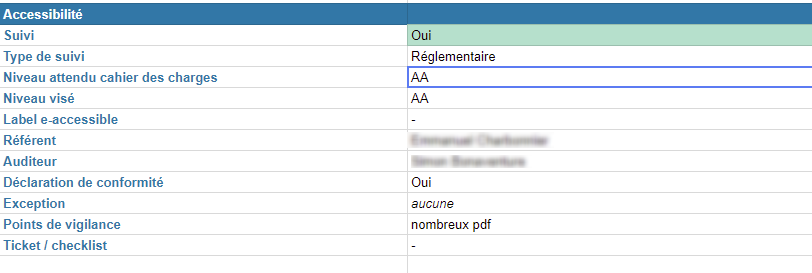
Un référent accessibilité (également Expert AccessiWeb en Évaluation) est désigné pour chaque nouveau projet qui commence. Lors de la réunion de lancement interne, le niveau de conformité attendu, les modalités d’accompagnement des équipes par le référent et les spécificités du projet (rédaction d’une déclaration de conformité, objectifs de labellisation, dérogations, points de vigilance, etc.) sont définis et inscrits dans la fiche de suivi Projet. En fonction des contraintes propres à chaque projet (planning, budget, etc.), le suivi des équipes par le référent sera plus ou moins poussé : dans de rares cas, cela se limitera à un audit avant ouverture, mais plus généralement, un suivi “au fil de l’eau” des livraisons fonctionnelles est mis en place. Les points de vigilance du projet, propres à l’accessibilité (contenus complexes, par exemple) sont également relevés lors de cette réunion de lancement.

Les maquettes graphiques sont bien sûr auditées par le référent accessibilité du projet avant d’être validées puis confiées aux intégrateurs. Cette première étape permet notamment de régler des problèmes de contraste, mais également d’émettre des préconisations à prendre en compte lors des phases de développement et d’intégration, comme par exemple la pertinence des intitulés de boutons ou encore la présence de liens d’évitement.
Le référent accessibilité intervient donc généralement tout au long du développement. De nombreux échanges ont lieu chaque jour avec les développeurs, soit oralement, soit via un canal Mattermost dédié afin que l’information puisse diffuser et être connue de tous. Si besoin, la documentation interne dédiée à l’accessibilité est mise à jour.
Une fois les fonctionnalités livrées validées par nos équipes de test, le référent effectue à son tour un contrôle de ces dernières afin de remonter les non conformités et échanger à nouveau avec les équipes. Il participe régulièrement aux mêlées quotidiennes comme tout autre membre de l’équipe projet.

Former les développeurs et les chefs de projet à l’accessibilité permet de limiter nativement le nombre d’erreurs relevées, mais il en subsiste toujours. Chacun utilise ses outils préférés : barres d’outils ou extensions de navigateurs, analyseurs de contraste, librairies js respectant les Design pattern ARIA (Accessible Rich Internet Applications), ressources RGAA (Référentiel Général d’Accessibilité pour les Administrations), etc. Mais parfois quand il faut livrer dans l’urgence, le temps dédié aux vérifications d’accessibilité n’est pas suffisant.
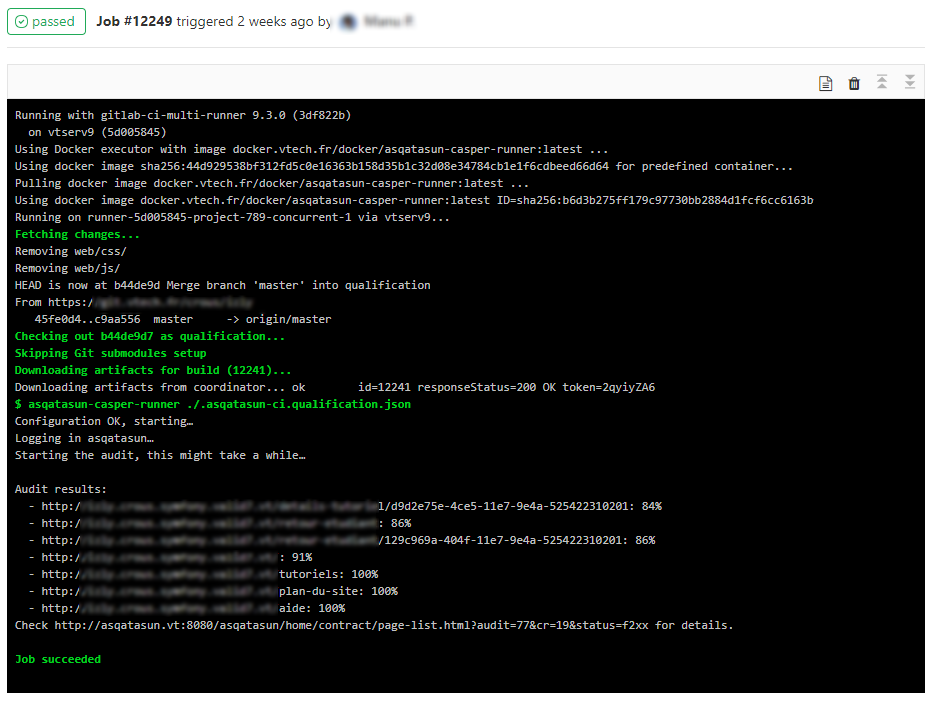
Automatiser certains tests est une solution supplémentaire offerte afin de réduire le nombre d’erreurs. À cette fin, nous avons greffé Asqatasun à notre système d’intégration continue GitlabCi. Même si le nombre d’erreurs relevées via ce système est limité (le pourcentage de critères testables automatiquement est faible), les équipes de développement seront alertées très tôt en cas d’erreur et pourront les corriger avant même l’intervention du référent accessibilité.

Enfin, lorsque le projet arrive à son terme, un audit RGAA complet est effectué. En effet, des tests unitaires d’accessibilité sont essentiels mais ne permettront pas à eux seuls de garantir le niveau de conformité attendue : il est nécessaire de contrôler l’ensemble de l’application une fois que toutes les briques qui la composent sont assemblées. Cet audit donne généralement lieu à une dernière phase de corrections. Une fois celle-ci terminée, le référent, le cas échéant, rédige la déclaration de conformité et les pages du site dédiées à l’accessibilité sont mises en ligne.
Après la mise en ligne du site
Une fois le site livré au client et publié, il sera amené à évoluer. Il est donc primordial de rester constamment vigilant sur toutes les modifications apportées, qu’elles soient techniques ou éditoriales.
La qualité de la contribution permettant de garantir l’accessibilité des contenus n’est possible que si les rédacteurs sont formés à cette fin. Pour cela, nous proposons à nos clients des formations à la rédaction de contenus et à la création de documents bureautiques accessibles.
La maintenance évolutive suivant la mise en production peut également être cause de dégradation de l’accessibilité d’un site. Toute livraison de nouvelle fonctionnalité doit faire l’objet de la même attention que celle apportée lors de la production initiale : conseils auprès du client, tests et audits.
Enfin, l’accompagnement au long cours du client est essentiel, notamment pour faire face à la perte progressive de la connaissance du sujet de l’accessibilité numérique dont la cause peut être multiple : changement d’équipe (décideurs, contributeurs, développeurs..), manque de veille technique, difficulté de suivre les évolutions réglementaires..
Pour conclure
Prendre en compte l’accessibilité lors de la réalisation d’un site web est l’affaire de tous les intervenants, du client aux équipes projet. Mais le niveau de connaissance et de compréhension du sujet peut être très variable en fonction des personnes. C’est donc de notre responsabilité de s’assurer que tout soit fait pour que nos applications web soient utilisables par tous.
À nous de sensibiliser nos clients sur les enjeux de l’accessibilité numérique, dès les premiers contacts. Leur demander ensuite de modifier leurs maquettes, d’ajouter des fonctionnalités ou modifier certains composants n’en sera que plus facile. Dans le cas d’employeurs du secteur public, les informer sur les possibilités de financement proposées par le Fiphpf (Fonds pour l’Insertion des Personnes Handicapées dans la Fonction Publique) peut être un levier décisionnel supplémentaire.
À nous de nous assurer que nos équipes aient la connaissance et les outils nécessaires pour produire des sites accessibles, que cela ne soit pas considéré par eux comme une surcouche au projet, mais bien intégré nativement et naturellement dans leur métier, au quotidien.
À lire également, notre article sur les ressources RGAA3 en agence web.