Le 17 octobre 2017 se tenait à Paris le 24ème séminaire Accessiweb, au cours duquel Empreinte digitale et Access42 ont présenté l’ensemble des ressources accompagnant le RGAA 3.
En effet, en 3 ans, la DINSIC (direction interministérielle des systèmes d’information et de communication de l’Etat) a mis en ligne plus de cinquante documents, guides et outils accompagnant le référentiel général d’accessibilité pour les administrations.
Les agences web sur le chemin de l’accessibilité numérique grâce au RGAA
L’objectif premier de ces ressources est de fournir, en complément du RGAA, une aide à la prise en compte de l’accessibilité numérique. Il s’agit de couvrir la variété des besoins liés à la multitude des acteurs concernés (décideurs, équipes de développements, auditeurs, contributeurs, etc).
Un grand nombre de ces ressources peut être utilisé par les agences web soucieuses de garantir la prise en compte de l’accessibilité numérique dans leur travail au quotidien. Que leurs clients soient ‘soumis’ aux contraintes réglementaires du RGAA ou tout simplement soucieux des besoins de leurs utilisateurs.
Nous allons donc dans cet article mettre plus particulièrement le focus sur les ressources dédiées à la production web et utilisables par tous les intervenants : chefs de projets, designers, graphistes, développeurs intégrateurs et testeurs.
L’accessibilité dans la gestion de projet
Dernière ressource à avoir été publiée, le guide du chef de projet accompagne les équipes dans toutes les étapes de la conduite d’un projet web. Après avoir rappelé les aspects réglementaires du RGAA, ce guide précise, pour chaque phase projet (initialisation, conception, développement, mise en production…), quels sont les points de vigilance à respecter. Qu’ils soient organisationnels, méthodologiques ou techniques.
L’accessibilité dans la phase de conception
Regroupées sous forme de 8 fiches pratiques, le guide du concepteur met en avant les points essentiels à prendre en compte dès les phases de conception fonctionnelle, graphique et multimédia. Il s’adresse donc aux designers, ergonomes et graphistes internes des agences. Mais également aux intervenants extérieurs en charge de la conception des sites web, en amont des développements.
Comme pour la conception d’une application ou d’un site web, il est primordial de prendre en compte l’accessibilité dès la phase de conception d’une application mobile. A cet effet un guide sur la conception des applications mobile est également proposé. Ce document reprend les règles à respecter lors des phases de zoning, d’ergonomie et de conception graphique avec des recommandations spécifiques pour le mobile.
L’accessibilité dans les phases de développement et d’intégration
Des guides
Il existe actuellement deux guides pour les équipes techniques.
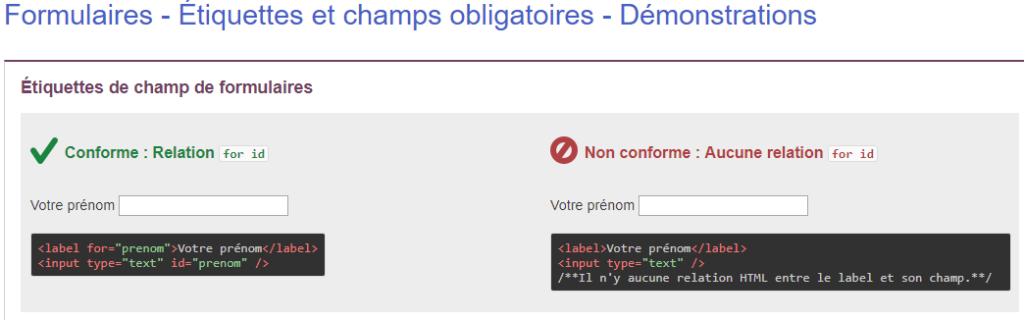
Le guide de l’intégrateur qui recense, via 12 fiches thématiques, l’ensemble des bonnes pratiques à appliquer pendant les phases de réalisation des pages HTML/CSS. Pour chaque thématique, sont rappelés les enjeux via un éclairage sur les cas utilisateurs. Des exemples concrets de bonnes et mauvaises implémentations sont également proposés.

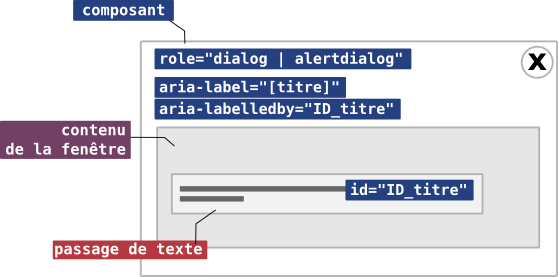
Le guide du développeur, lui, va plus particulièrement traiter les problématiques javascript en mettant le focus sur la navigation clavier et sur l’utilisation d’ARIA (Accessible Rich internet Application) lors du développement de composants et d’applications javascript.

Les développeurs d’applications mobiles ne sont pas oubliés : deux guides leur sont dédiés.
- Le premier, le Guide de développement d’applications mobiles hybrides accessibles avec Ionic et OnsenUI, est à destination des développeurs souhaitant connaître la pertinence d’utilisation des frameworks Ionic ou OnsenUI afin de développer des applications hybrides.
- Quant au second, le guide de développement d’applications mobiles accessibles avec les API Android et IOS, il présente, pour chacun des deux environnements, les API fournies par chaque système, le niveau d’accessibilité des widgets intégrés et il recense l’ensemble des bonnes pratiques de développement associées.
Des tutoriels et des outils
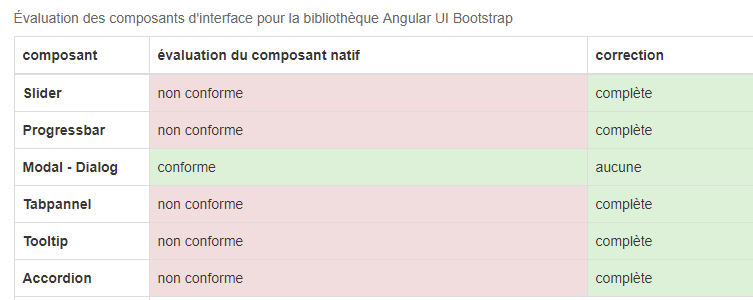
En complément du guide s’adressant aux développeurs, une étude sur l’accessibilité de 5 bibliothèques JavaScript a été réalisée pour évaluer la conformité ARIA des composants d’interface proposés par ces bibliothèques (dont React et Angular). Les composants non conformes ont été corrigés et soumis à des tests de restitution avec les lecteurs d’écran. Puis mis à disposition dans des dépôts Github. Enfin, les étapes de mise en conformité de chacun des composants sont détaillées dans des tutoriels dédiés à chacune des 5 bibliothèques étudiées.

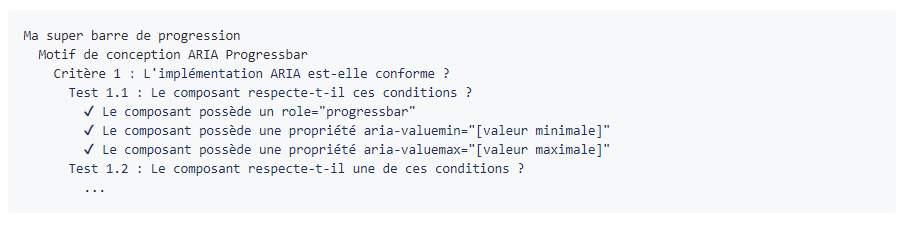
En complément de cette étude, une suite de tests pour composants javascript, réalisée avec la bibliothèque de test Mocha est mise à disposition afin de faciliter les tests de conformité ARIA de plusieurs composants (Accordion, ProgressBar, Slider, Tabpanel, etc). Elle peut être utilisée directement par les développeurs lors de la création ou la maintenance de composants. Ou encore pour évaluer les composants fournis dans des bibliothèques du marché.

L’accessibilité dans les phases de recette et d’audit
De nombreuses autres ressources concernent les phases de recette et d’audit. Qu’elles soient réalisées en cours de développement ou avant une mise en production définitive.
Evaluer la conformité de chaque critère du référentiel peut parfois s’avérer délicat et très technique. Afin de faciliter ce travail, la méthodologie de test qui accompagne le RGAA explicite la marche à suivre sous Firefox, Chrome et Internet Explorer, grâce à l’utilisation de barres d’outils telles la “web developper toolbar” ou la “web accessibility toolbar”.
De plus, le DINSIC met à disposition sa propre extension pour navigateur, l’assistant RGAA. Cette extension, fonctionnant sous Chrome et Firefox, facilite le process de validation des 335 tests du RGAA. Elle propose également des outils intégrés tels un analyseur de contraste ou encore un vérificateur de hiérarchie des titres.

Enfin, concernant le mobile, des techniques particulières doivent être utilisées lors de phases de recette, les techniques généralement utilisées pour l’évaluation des pages web n’étant pas applicables. Ces dernières sont présentées dans le guide d’audit des applications mobiles.
Pour terminer…
Bien d’autres ressources non présentées ici peuvent également concerner les agences web ou leurs partenaires (contributeurs, décideurs..). Vous retrouverez l’intégralité des ressources sur la page dédiée a42.fr/ress-rgaa . Diffusez-les auprès de vos équipes !
Enfin, toutes les ressources associées au RGAA sont en licence ouverte 1.0 et disponibles sur le dépôt Github de la DINSIC. Toute proposition d’amélioration ou de correction est la bienvenue, donc n’hésitez pas à contribuer. D’ailleurs, si vous êtes peu à l’aise avec Github, nous vous invitons à lire l’article sur la contribution au RGAA de nos collègues d’Access42.


